以前、当サイトで視差効果(パララックス効果)についての記事を書きました。
スクロールした時に背景やコンテンツにそれぞれ微妙に変化を加えて遠近感を感じる
パララックス効果と一言でいっても、見せ方は無数にあります。
横に景色が流れていくものや、画像がどんどん大きく表示されるもの、逆にどんどん小さくなっていくもの、最近ではスクロールしていくと背景にバナーが見え隠れるするサイトも見たことがあるのではないでしょうか。
その中で今回は複数の背景を使って奥行きを感じられるようにする方法をご紹介します。
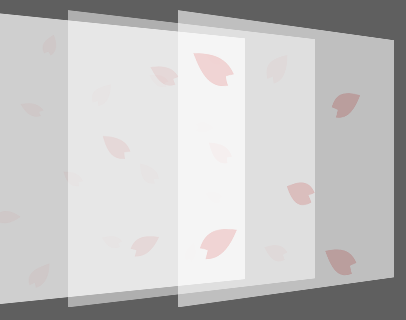
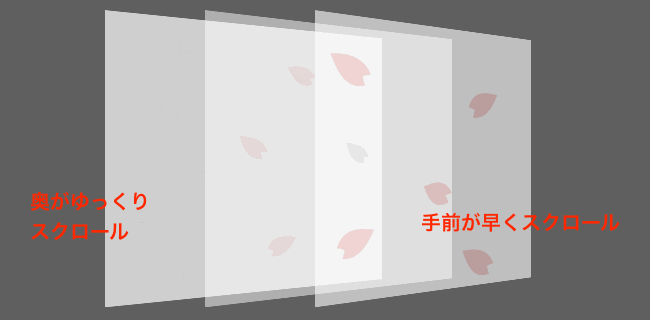
完成イメージはこんな感じです。
なんか桜が上に舞い上がってる感じになっていますが、細かいツッコミは無しでお願いします(笑)
1, 画像を用意
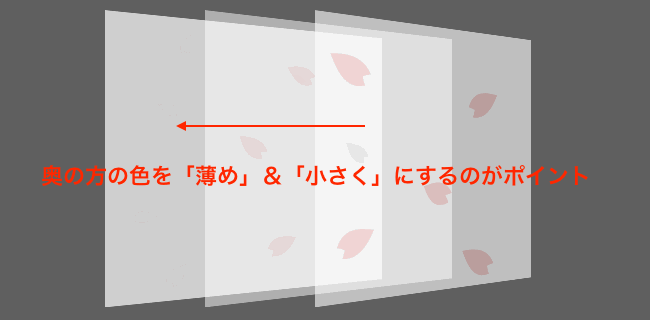
今回は3枚の画像で奥行きを表現します。この時、奥の画像ほど、色を薄く、花びらを小さくするとより遠近間があるように見えます。

2, HTML & CSSで背景を設定
HTML
<div id="bg1">
<div id="bg2">
<div id="bg3">
</div>
</div>
</div>
CSS
#bg1{background:url(s.png);}
#bg2{background:url(m.png);}
#bg3{background:url(l.png); height: 6000px; width: 100%;}
heightは中にコンテンツが無いので仮で入れています。実際は必要ありません。
3, jQueryを設定
今回は奥の画像を遅くなるようにします。

jQuery
$(function(){
$(window).scroll(function(){
var yLine = $(this).scrollTop();
$('#bg1').css('background-position', 'left top ' +parseInt( -yLine / 100 ) +'px');
$('#bg2').css('background-position', 'left top ' +parseInt( -yLine / 10 ) +'px');
$('#bg3').css('background-position', 'left top ' +parseInt( -yLine / 2 ) +'px');
});
});
値を大きくするほどスクロールした時、ゆっくり動くようになります。