CSSでリストのマーク・数字だけ色変えたり、影を付ける方法
HTMLで<li>要素の色を変えたり、影(shadow)を入れたい時、普通に指定するとマークや数字も変わってしまいます。数字の連番などは今までは画像で一つ一つ対応していましたが、それぞれにクラスを指定する必要…
 CSS
CSS
HTMLで<li>要素の色を変えたり、影(shadow)を入れたい時、普通に指定するとマークや数字も変わってしまいます。数字の連番などは今までは画像で一つ一つ対応していましたが、それぞれにクラスを指定する必要…
 jQuery
jQuery
当サイトで使わせてもらっているjQueryプラグイン「MeanMenu」メニューを階層構造にして表示してくれるアコーディオン型で表示してくれます。アコーディオン型のいいところはメニュー項目が多くても対応できるということで…
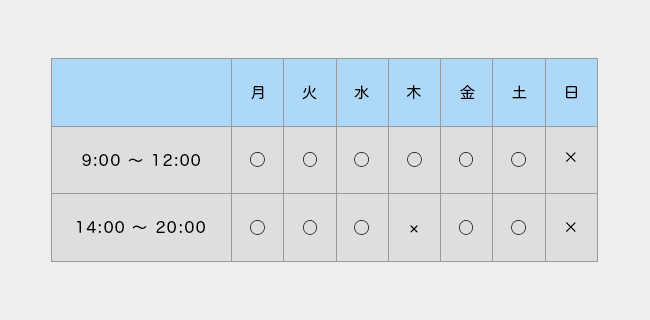
 Photoshop
Photoshop
診療所のホームページなどを作る時に、診療時間などを表(table)で作る時があります。htmlでは以前書いた「Numbers」を使ってHTMLのテーブルを作成する方法を使えば簡単に作成できますが、Photoshopで作る…
 WordPress
WordPress
以前書いた「WordPressのwhile文を強制的に1回で終わらせる方法」という記事を書きました。「whileで書いておいてなぜ一回しか表示させないんだ」というツッコミが出てきそうなぐらい非常にニッチな状況なだけあって…
 HTML
HTML
表を作成する<table>タグ。 皆さんは<table>を作成する時どのような方法で作りますか? 一列ずつ手打ちで Dreamweaverを使う Table Tag Generatorのようなサイ…
 CSS
CSS
Googleがモバイル環境の高速化を目的に始めた「Accelerated Mobile Pages Project」通称AMP。今現在(2016/04/07)では検索結果への大きな影響は無いとしていますが、メディア系のサ…
 WordPress
WordPress
カスタムタクソノミーのタームのスラッグをそのままクラス名に使いたくて、投稿の持っている各タームのスラッグ名を一覧表示する方法をご紹介します。 ‘t-‘はわかりやすくするためにつけたものなので、お好…
 WordPress
WordPress
WordPressのcategory.phpとsingle.phpは通常、どのカテゴリに対しても同じテンプレートを読み込ませます。 例)カテゴリA → category.php・single.phpカテゴリB → cat…
 jQuery
jQuery
ほとんどのフリーランスのWebデザイナーの人が自分のポートフォリオを作っていることでしょう。ここに一人、例外がおりますが(汗 ※現在キューピッチで制作中です ポートフォリオサイトを作る時に単純に画像が表示させるだけだと、…