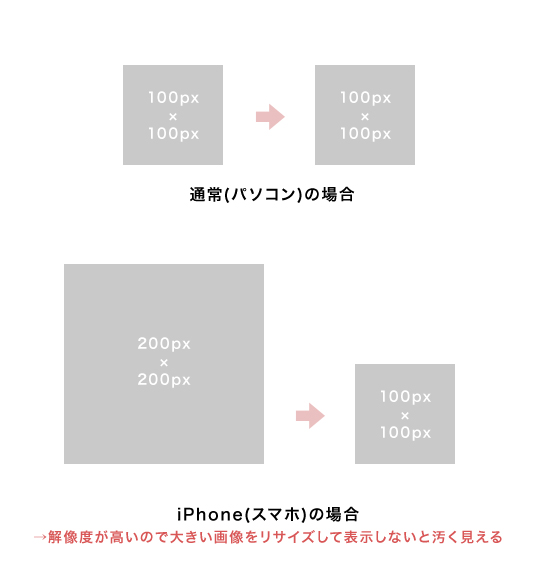
CSS3より追加されたプロパティbackground-sizeを使えば背景画像のサイズを簡単にリサイズすることができます。例えばiPhoneのsafariなどでは解像度が高くなったので通常の画像サイズの2倍のサイズを用意する必要があります。

これは背景画像も同じです。
普通の画像サイズで背景画像を設定してiPhoneなどで見ると汚く見えてしまいます。
ただこのbackground-size、GalaxyやXperiaではそのまま書いても効かないことがあるようです(理由はちょっとわかりませんが)
それでどうやら-webkit-系の書き方をするとうまく表示されるようです。
div{
-webkit-background-size: 50px 50px;
-moz-background-size: 50px 50px;
-o-background-size: 50px 50px;
-ms-background-size: 5 0px 50px;
}
今までずっとiPhone系でしかちゃんと見れてなかったので、けっこう盲点でした。ちなみにbackground-colorも一緒に設定されている場合はこちらも消えてしまう場合があるようです。
CSS3は便利なんですけど、こういうブラウザ依存系が増えるのも困りものですね〜