ホームページのコーディングをする時、表示が崩れている箇所をすぐにチェック出来るデベロッパーツール。どこがおかしいのか簡単にチェック出来る上、CSSをブラウザ上で修正、コンソールなども確認出来る便利なツールですが、iPhone上でもこのデベロッパーツールを使うことが出来るのでその方法を紹介します。
1, iPhoneをMacにコネクタで接続、MacでSafari起動
まずiPhoneとMacをコネクタで接続します。
iPhone上でデベロッパーツールを使うと書きましたが、厳密には「iPhoneで確認しながらMacでデベロッパーツールを操作する」といった感じです。Safariではデベロッパーツールのことを「Webインスペクタ」と言います。Webインスペクタを使うのにMacのSafariを起動しておきます。
2, iPhoneのWebインスペクタを設定
デフォルトの設定ではiPhoneのWebインスペクタの設定はオフになっていますので、それをオンにします。
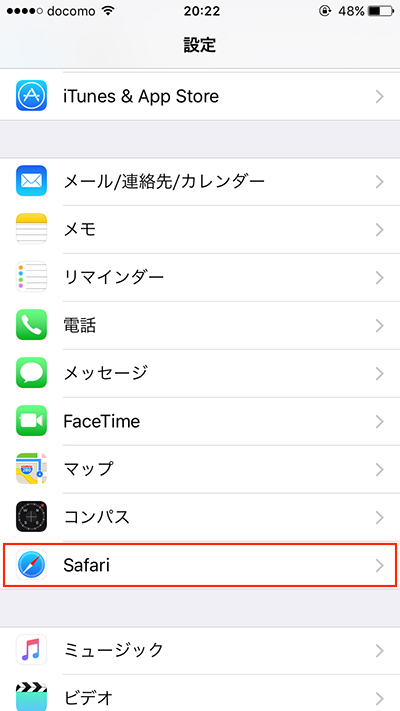
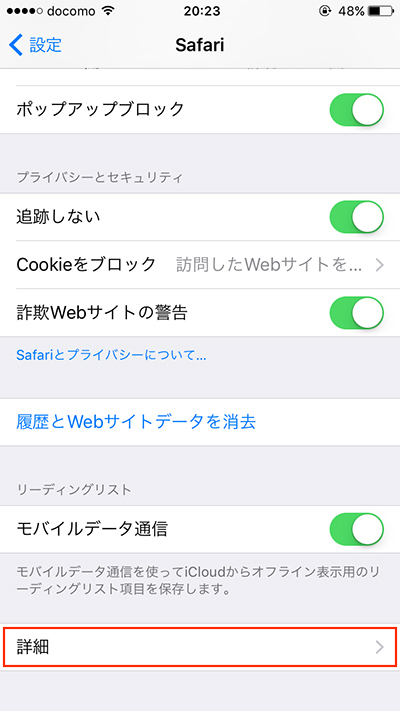
iPhoneの「設定」から「Safari」を選択。

「Safari」の中の「詳細」を選択。

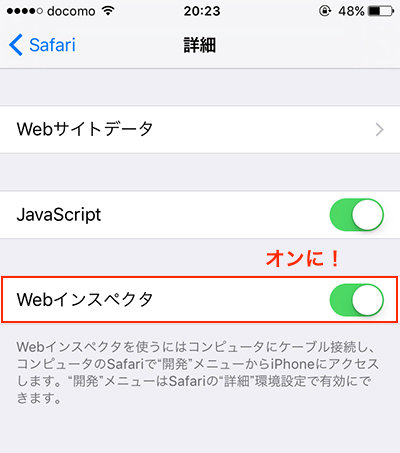
「詳細」の中にある「Webインスペクタ」をオンにしてください。

「詳細」の中にある「Webインスペクタ」をオンにしてください。
これで設定は完了です。
3, MacのSafariからデバイスを選択
iPhoneの設定が完了したら、iPhoneのSafariでチェックしたいページを開きます。
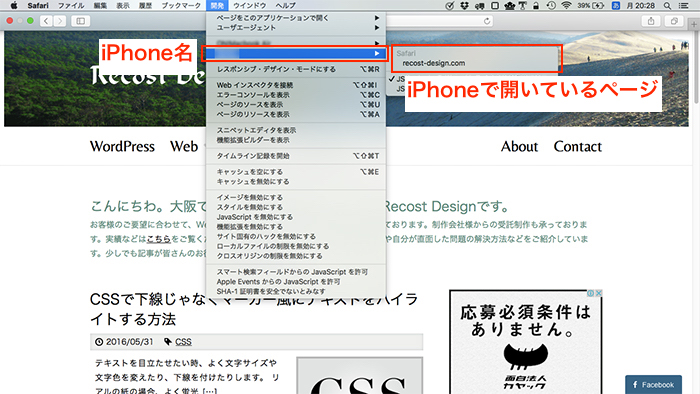
開いた状態でMacのSafariのメニューから「開発」をクリックします(あらかじめ環境設定で「メニューバーに”開発”メニューを表示」にチェックを入れておいてください)

すると現在接続されているiPhone名が表示され、その中にiPhoneのSafariで開いているページのURLが表示されているはずです(iPhoneのSafariで別ウィンドウがある場合、それも一覧で表示されます)
4, デベロッパーツール(Webインスペクタ)起動
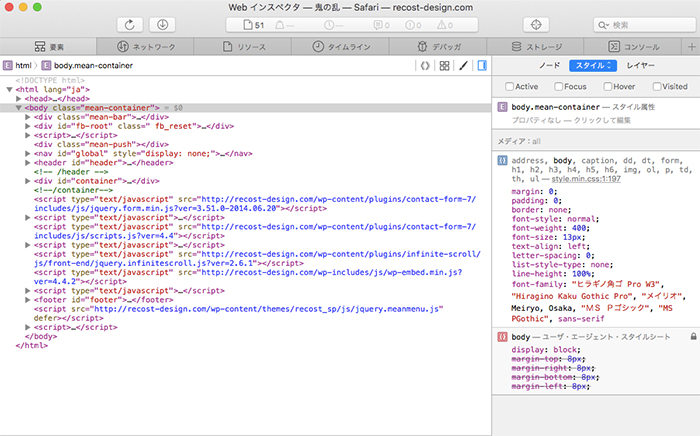
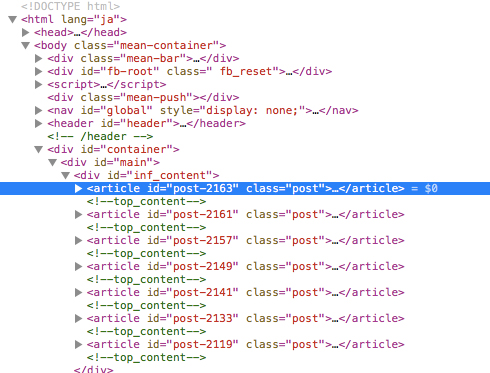
URLの中からチェックしたいページのURLをクリックするとWebインスペクタが起動します。

ソースにカーソルを合わせるとiPhoneでも対象の要素が選択されます。


一個残念なのが要素のMacと違って要素から選択が出来ないということ、一つ一つ折りたたまれたソースを開けていくのはちょっと面倒。
でもこれでiPhoneでのCSSの調整や修正がかなり効率的になるのではないでしょうか。