ほぼすべてののサイトに設置されているお問い合わせフォーム。
ユーザとの接点を持つ上で非常な存在になりますが、フォームを設置するのってそんなに簡単じゃないですよね。WordpressであればContact form 7などプラグインを使って、容易に設置することも出来ますが、自作する場合、設計を考えたり、構築にも時間がかかります。セキュリティ面のことも考えないといけません。
ユーザとの接点として重要ではあるフォームですが、ユーザ側からするとフォームの入力はとても面倒ですよね。入力項目が多くなればなるほど、入力のハードルは高くなります。
今回は上記のような悩みを解決出来そうな、Speaklynというサービスをご紹介したいと思います。
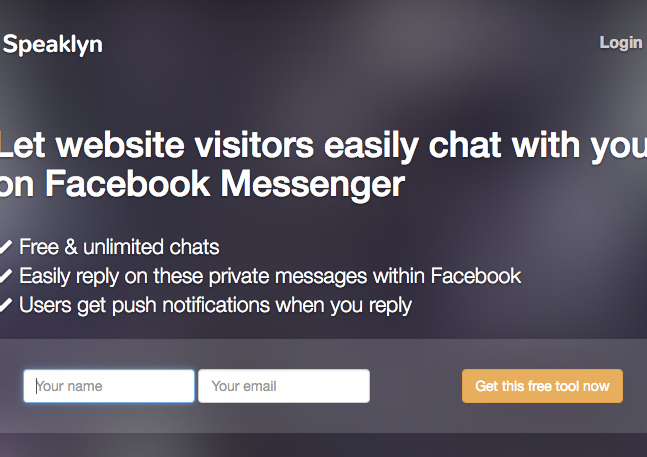
無料でしかも多言語対応のチャットボックス「Speaklyn」
Speaklynはfacebookページのメッセンジャーをサイトに埋め込むことが出来るサービスです。
facebookページを使うので、当然facebookページは必要になります。またユーザもfacebookのアカウントを通してメッセージを送るので、facebookのアカウントの無いユーザはメッセージを送ることが出来ませんし、アカウントを知られたくないユーザにとってはハードルが高いようにも感じます。なので、使える状況はある程度限定されるかもしれません。アカウントの無いユーザ用に通常のフォームも設置した方がよいでしょう。
設置方法
設置方法は非常に簡単です。
1, アカウント作成
必要な項目を入力します。英語ですが、そんな難しい設定はないので、だいたいの意味はわかるのではないでしょうか。
2, ソースをコピー&ペースト
設定が完了したら「Installation」→「General」をクリックして、グレーの背景の部分をコピーします。
コピーしたソースを</body>タグの前にペーストしたら完了です。
補足
ページにいいねボタンがあると同じクラスを使っているからか、ボタン側の表示崩れることがあります。当サイトの場合、下記のようにCSSで幅と高さを強制することで解決させました。ちょっと力技ですが。
li.fb .fb_iframe_widget iframe,
li.fb .fb_iframe_widget span{
width:100px!important;
height:20px!important;
}
今後は修正されるかもしれませんが、現段階ではCSSで強制する、もしくは併用して使うのを避けた方がいいかもしれません。