僕はWebデザイナーを始めた5年前からデザインはずっとPhotoshopを使ってきました。
最近ではIllustratorや何かと話題のSketchを使っている人も増えてきていますね。SketchなどWebデザインに特化しているのでどんどん勢力をのばしてるわけですが、僕はそれでもまだPhotoshopの方が好きですね。
自分がPhotoshopでWebデザインを行う理由として、
- 写真を加工も一緒にできる
- ピクセル単位でデザインできる
- レイヤースタイルなどの種類が豊富
- GIFアニメーション・シネマグラフが作れる
などが主な理由でしょうか。
それからPhotoshop CCに新たに「デザインスペース」というWebとアプリケーションデザインに特化した機能が追加されたりとSketchに負けじ劣らず、どんどん使いやすくなっているのではと思います。
PhotoshopでWebデザインをするデメリットと言いますか、Sketchとかと比べると操作性が直感的ではないので習得には時間がかかるのではないでしょうか。
Photoshopには本当に多くの機能があって、それを使いこなそうと思ったら経験と時間を積み重ねるしか無いのですが、はじめてWebデザインをする上ではいきなり全部を覚えるのは効率が悪い。
ということで、今回は最初に設定しておくと便利な機能を紹介します。
出来るだけ作りたいものや状況に合わせて説明したいと思います。
レイヤースタイル

Photoshopでは各レイヤーに対して、ドロップシャドウや光彩、パターン、ベベルなどを加えることができます。ボタンなどはこのスタイルを使うことで作る場合がほとんどです。
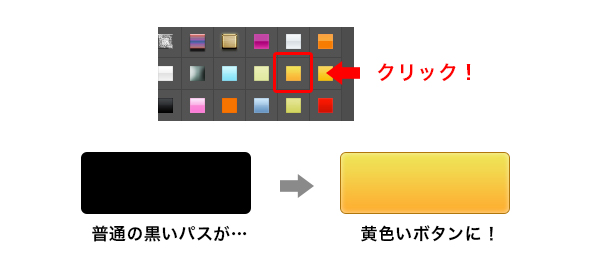
例えば、

こういった感じでただのパスをクリックひとつでボタンにしたりすることが出来ます。
またこの機能はパス以外にも、テキストや写真にも適用することが出来ます。
参考記事
- クリックひとつで完成するPhotoshopレイヤースタイル30個まとめ
http://photoshopvip.net/archives/23365 - テキスト加工にオススメ!Photoshop無料レイヤースタイル素材まとめ
http://photoshopvip.net/archives/56561
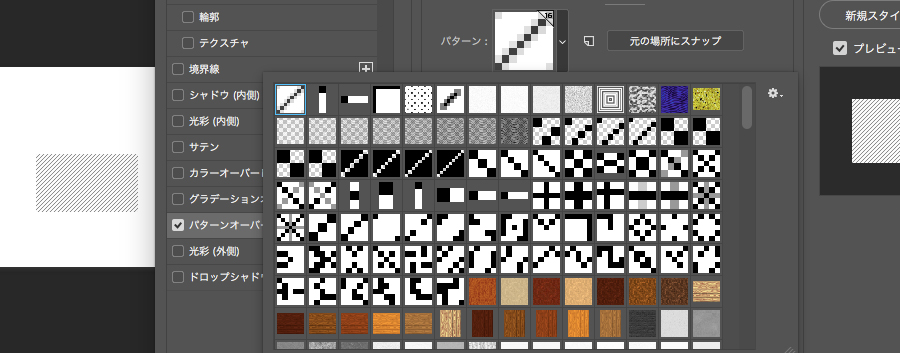
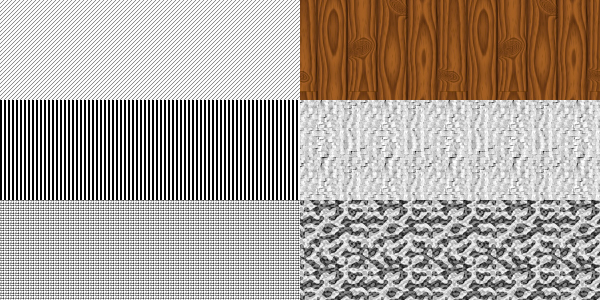
パターン

レイヤースタイルや塗りつぶしツールなどから選択できます。

パターンは繰り返される同じ模様や、テクスチャなどを加えるときに使います。最初の方はフリーのパターンを使ってみて、慣れてきたら自分でパターンを自作してみるといいのではないでしょか。
参考記事
- 収録数100枚!フラットスタイルで継ぎ目のない万能パターンテクスチャ素材セット
http://photoshopvip.net/archives/66525 - デザインに差がつく!無料ダウンロードOKなPhotoshopパターンテクスチャ38個まとめ
http://photoshopvip.net/archives/70451
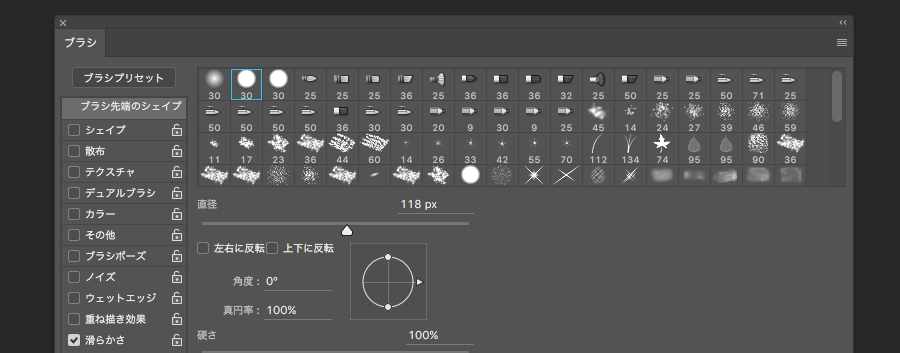
ブラシ

ブラシはワンクリックで木や葉っぱ、イラストなどを描画することが出来ます。また手描きや筆で書いたようなブラシや、インクを落としたような表現のブラシもあります。既存ブラシもたくさんのブラシがインストールされていますが、インターネット上から様々なブラシをダウンロードすることが出来ます。
参考記事
- Photoshopブラシツールの知っておきたい10個の機能まとめ
http://photoshopvip.net/archives/56719 - 2015年を代表する、すごいPhotoshopブラシ素材厳選35個まとめhttp://photoshopvip.net/archives/85302
- デザインに迷ったら使いたい!無料Photoshopブラシ素材30個まとめhttp://photoshopvip.net/archives/71274
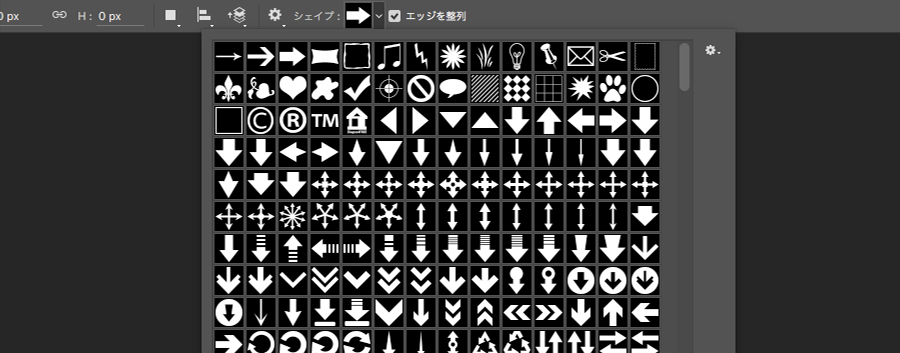
カスタムシェイプツール

カスタムシェイプは一見ブラシに似ていますが、違うのはブラシはピクセル単位ですが、シェイプはパスデータになっていることです。パスデータのいいところは拡大しても荒れることがなく、また部分的に変形させることが出来る点です。なので僕は矢印や吹き出しでよく使います。
参考記事
- 地味だけど便利!アローやカーソルなど1280+種類のアイテムが揃ったPhotoshopのカスタムシェイプの無料素材
http://coliss.com/articles/freebies/freebies-photoshop-csh-by-brice.html - 吹き出しのphotoshopカスタムシェイプ素材
http://webworkkit.minibird.jp/photoshop/custom/fukidashi_dl.html
アクション

アクションとは行った一連の作業を記録して、他で再利用できる機能です。
例えば、写真の調整する時「サイズ変更」→「角度修正」→「明るさ調整」→「影の調整」という作業を行うとします。これを50枚の写真に適用させたい時、毎回毎回メニューから選択するのは面倒ですよね?アクションはこの一連の作業を記録し、さらにバッチ機能(ここでは説明は省きます)を併用することで、自動で50枚の写真に対して一連の作業を適用させる事ができます。
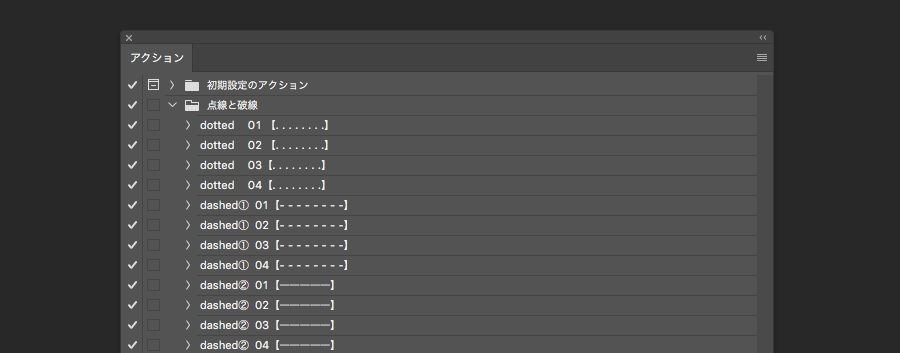
僕がこれを知ったきっかけは点線、破線を作ろうとした時です。最初、Photoshopでどう点線、破線を作ればいいのかわからず、調べたところアクション機能に行き着きました。
参考記事
- フォトショップでも点線・破線を簡単に描けるアクション
http://dearps.lovwar.com/2009/06/19/dottedline/
まとめ
上記以外にもPhotoshopにはいろんな機能がありますが、僕が「はじめの方に知っておきたかった」と思った機能を5つ紹介しました。
これらを設定したからといって、デザイン案が簡単に作れるというわけでもないですし、基本操作はきっちりと習得していないとこれらの機能をうまく使いこなすことは出来ません。Photoshopはあくまでツールの一つであって、いいデザインをするには、いろんなサイトを見て、文字組みやスペースのとりかた、色使いなどの研究が必要で、それはPhotoshopの機能でどうにかなるものではありません。手描きのボタンをスキャンして取り込んで、それを設置した方がいい結果になる場合だってあると思います。
いろんなツールを使いこなして、良いWebデザインライフにしましょう。