最近、フラットデザインやレスポンシブデザインも当たり前と言ってもいいぐらい増えましたね。少し前はスキューモーフィックデザイン(質感の再現を目指したリアルなデザイン)が主流だったのに、スマホやタブレットが浸透してから一気にフラットデザインがトレンドになったように感じます。
まぁ、そんな感じでみんながみんなフラットデザインを取り入れると、今度は個性やインパクトに欠けるってことになってきます。
CSS3のおかげで、CSSだけの構成のボタンも多彩な表現が出来るようになったんですが、でも何か足りないというか。むしろスキューモーフィックデザインの方が個性もインパクトもあるように感じますが、マルチデバイスとなるとこれもまた大変(汗
そこでフラットデザインで個性、インパクトを補う方法として増えているのが、アニメーションかなと。
GIFアニメーションも然り。それこそこれもCSS3のおかげでアニメーションも以前と比べてめちゃめちゃ簡単に取り入れやすくなりました。
ということで今日はアニメーションの中でもページ遷移に拘ってるなぁと思う海外のサイトを紹介します。
KEKSELIAS

投資調査、市場と政策分析、財務モデリングなど支援を行っているサイト。
ナビゲーションは固定で、クリックするとコンテンツが横に流れていきます。
これ、すごいのがWordPressで動いていて、しかもURLの切り替わるタイミングがほとんどわからないというところ。
おそらく見えない部分でDOMを生成して、生成が完了した段階で切り替えているのだと思います。
しかし本当に美しい。
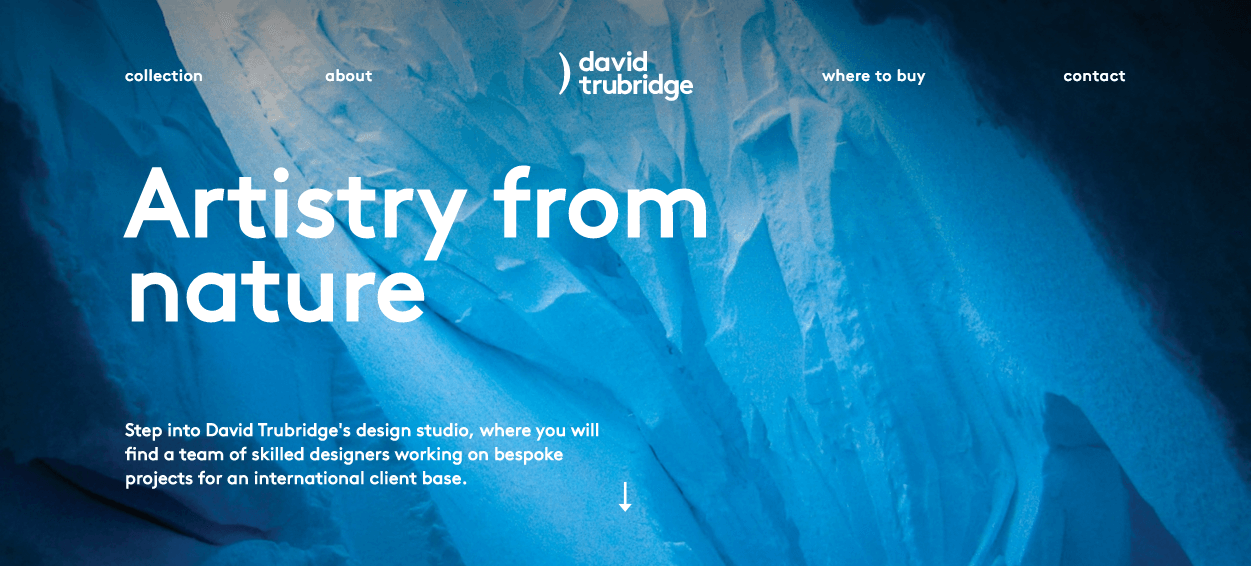
david trubridge

https://www.davidtrubridge.com
オーダーメイドの家具や照明を作るメーカーのサイト。
いわゆるローディングページのようなものを間に挟んだサイトで、サイト自体軽いのでネットスピードがそこそこあれば流れるようにコンテンツが表示されるので見ていて心地いいです。
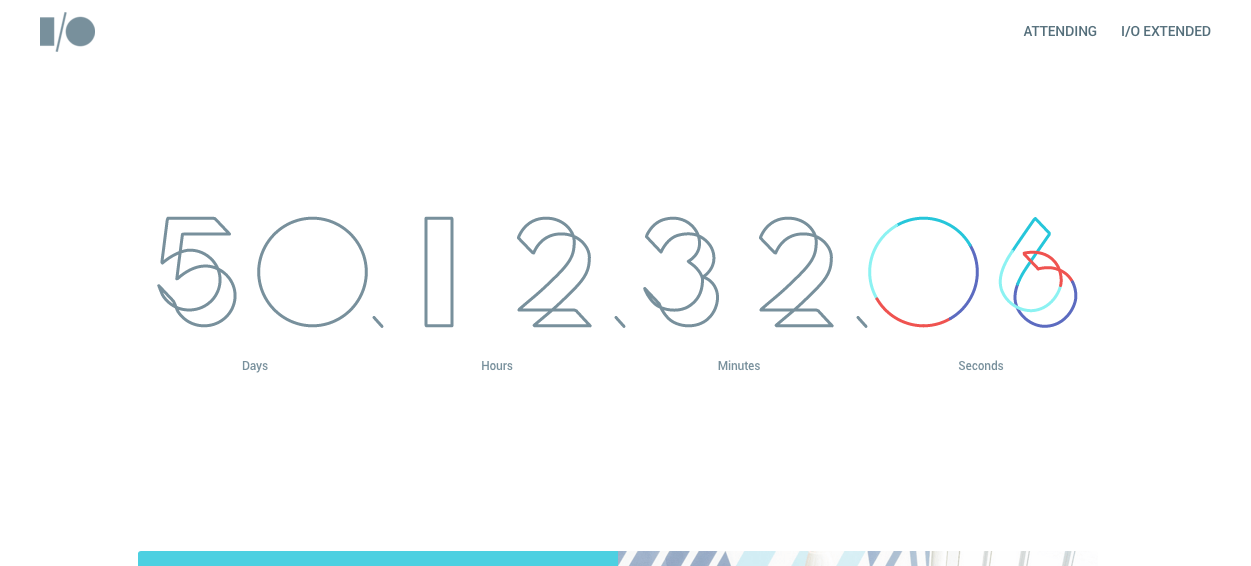
Google IO 2016

https://events.google.com/io2016/
Google IO 2016のサイト。
KEKSELIASはサイドナビでしたが、こちらはヘッダが固定。
項目は少ないですが、さすがGoogle先生って感じでネットが遅い環境でも読み込みがめちゃめちゃ早い。
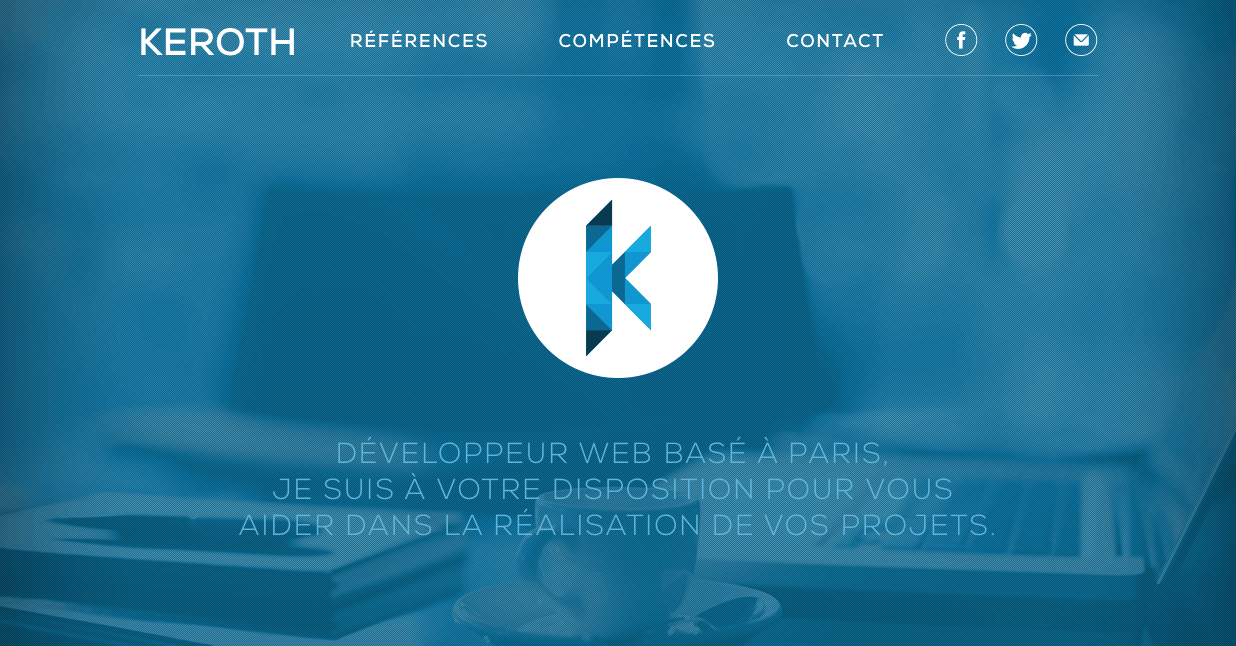
KEROTH
フランスのWeb開発会社のサイト。
クリックするとLightboxのような感じでページが表示されていきます。
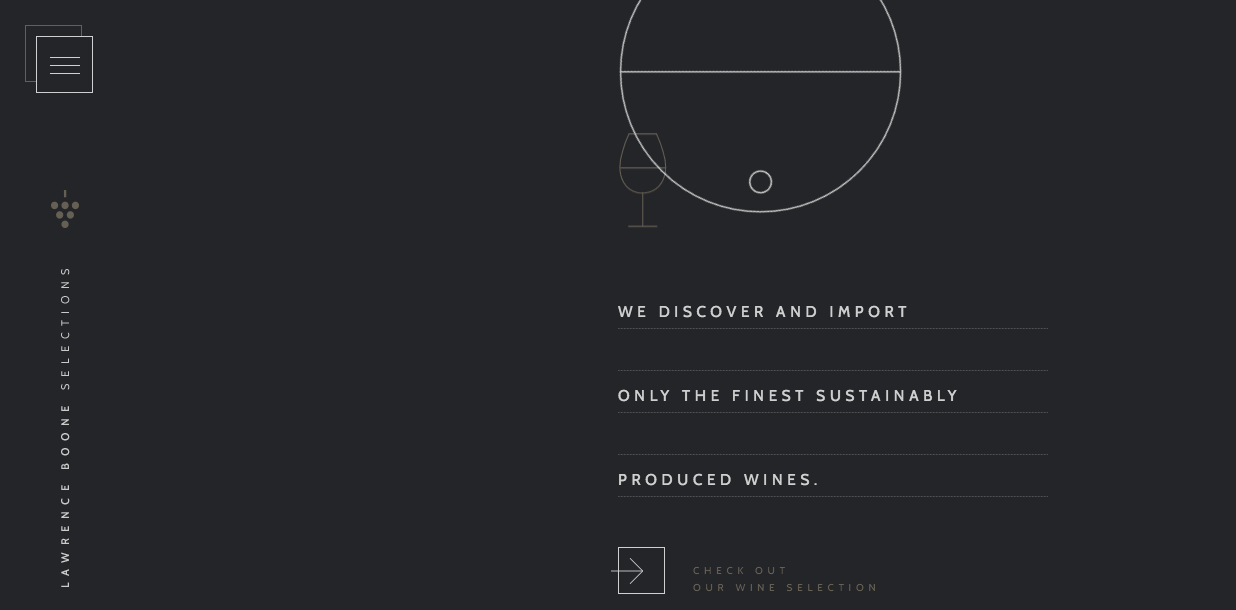
Lawrence Boone Selections

アメリカ、デラウェア州にあるワイナリーのサイト
見た感じワイナリー?って感じのサイトですが、サイト自体が非常に洗練されているので、勝手にワインも洗練されたものをイメージしてしまうぐらいかっこいいサイトです。
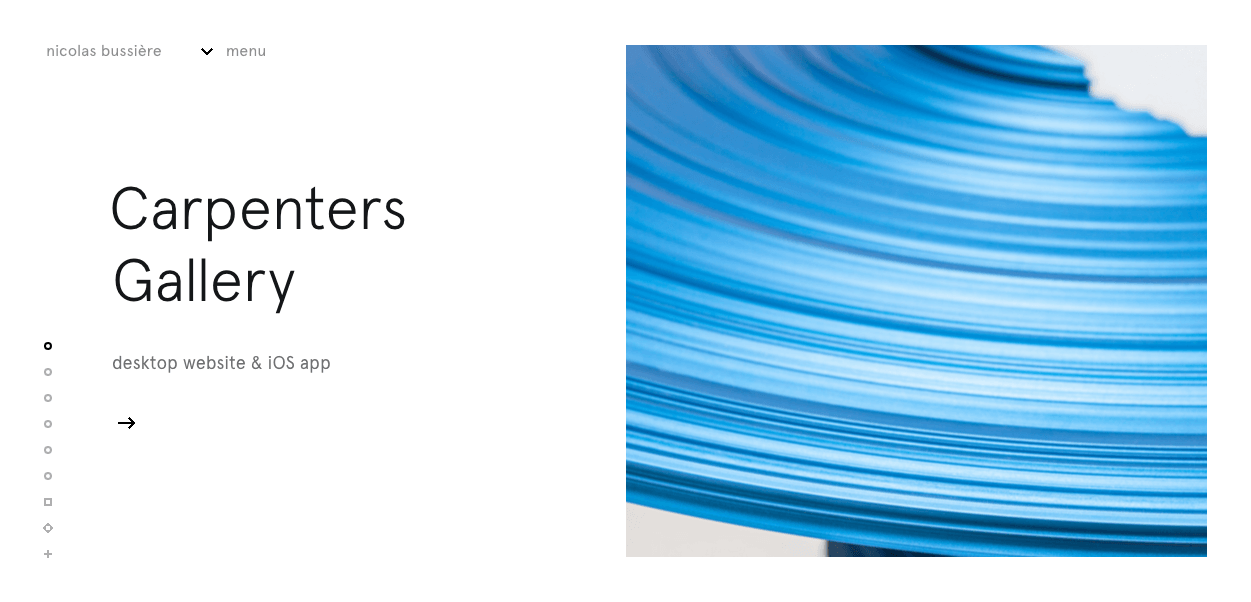
Nicolas Bussière

フランスのデザイナーさんのサイト。
アプリやWebデザインなどを手がけているだけあってか、動きもアプリっぽく操作感が気持ちいいです。ただちょっとトラックパッド操作だと変な挙動をします。
まとめ
紹介したサイトはCSSだけでは出来ないのがほとんどですが、Animated Page Transitionなどのプラグインを使って実装することもできます。同じようなデザインのサイトでもページ遷移に工夫を加えたり、アニメーションなどの動きがあるのと無いのでは全然イメージも変わってきます。
少し手間かもしれませんが、個人的にはその一手間があるか無いかが、大きな差になるんじゃないかと思ってます。