Googleがモバイル環境の高速化を目的に始めた「Accelerated Mobile Pages Project」通称AMP。
今現在(2016/04/07)では検索結果への大きな影響は無いとしていますが、メディア系のサイトを中心にAMP対応のサイトは今後増えていくことでしょう。
AMPは高速化が目的なため、デザインもシンプルなものになります。
ただその反面、AMP特有の制約やルールが多く、凝ったデザインにすることは非常に難しくなります。
ので、コーポレートサイトや、キャンペーンサイトのようなホームページはすぐにAMP対応を行う必要はないと思います(今後、自社でブログなどで情報を発信しているところは、AMP対応のメディアと比べて、どんどん差をつけられるかもしれませんが)
AMP対応の必要性は急務ではないですが、高速化はどのサイトでも考えないといけない課題でしょう。
アマゾンはサイトの表示速度が1秒遅れるだけでコンバージョンが7%落ちることを発見しています。
How slow is too slow in 2016?
https://www.webdesignerdepot.com/2016/02/how-slow-is-too-slow-in-2016/
アマゾン程ではないにしても、表示速度の遅れは大きな機会損失です。
当記事では割と誰でもできるWordpressの軽量・高速化についてご紹介します。
目次
1. 不要なソースコードを削除する
プラグインを沢山インストールするといろいろなコードをロードされます。
例えばお問い合わせフォーム系のプラグインは「お問い合わせ」のページしか使わないのに、他のページでもロードされたりすることがあります。
ロードされて問題はありませんが不要なコードなので、できたら削除したい。そのときに使えるプラグインがAsset CleanUp: Page Speed Booster。
Asset CleanUp: Page Speed Boosterはページ全体や各記事ごとに読み込まれているコードの中で必要なものだけ選んで、残りは除外することができるプラグインです。
注意してもらいたいのが、Asset CleanUp: Page Speed Boosterでいろいろと除外していくと、必要なものまで除外してしまう場合があるので、バックアップをとったり、一つ一つ確認しながら除外するようにしてください。
2. 画像の最適化・圧縮
日常的にホームページ制作をしている人からしたら当たり前かもしれませんが、スマホやカメラで撮影した画像をそのままブログやホームページにアップするのはよくありません。スマホで撮った写真はそのままではホームページには大きすぎるので、画面表示速度に支障をきたします。そのためには最適化、場合によっては圧縮が必要です。
画像の大きさを変更する
例えばiPhone Xsで撮影した写真は4032 × 3024ピクセルあります。容量も4〜5MBぐらいです。これはホームページで表示するには大きすぎます。ホームページ場で表示させる場合、写真の幅は1000ピクセルぐらいあれば十分きれいに表示されます。
iPhone Xsで撮影した写真を同じ比率で縮小すると
4032 px × 3024 px → 1000 px × 750 px
になります。
これだけで元のサイズから4分の1ぐらいになります。
EWWW Image Optimizerプラグイン
WordPressは多くのコンテンツ(投稿)を扱うので、画像は自然と増えていきますよね。1ページに扱う画像が多ければ多いほど読み込みには時間がかかってしまいます。かと言って画像を減らすことでコンテンツの質が下がってしまったら元も子もない。
EWWW Image Optimizerはアップする画像を自動で圧縮してくれたり、すでにアップした画像を検出して、一括で圧縮してくれる便利なプラグインです(使い方は他のサイトで紹介されているので、本稿では割愛します)
画像圧縮サイトを使う
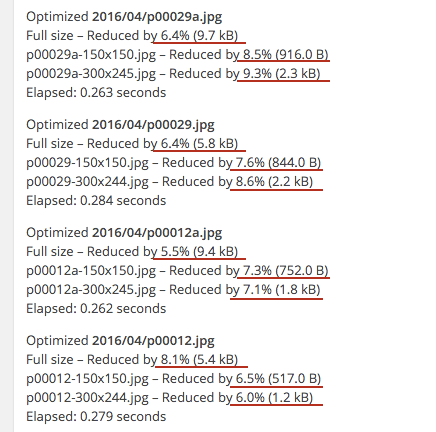
EWWW Image Optimizerはアップした画像を自動で圧縮してくれる便利なプラグインですが、よく見ると圧縮率はそんなに高くはないんですよね。

上の画像は当サイトの画像をEWWW Image Optimizerで圧縮した時に値ですが、全部10%以下です(圧縮無しよりはマシですが)
画像をWordpressにアップする前に圧縮サイトを使うとかなり圧縮が出来ます。
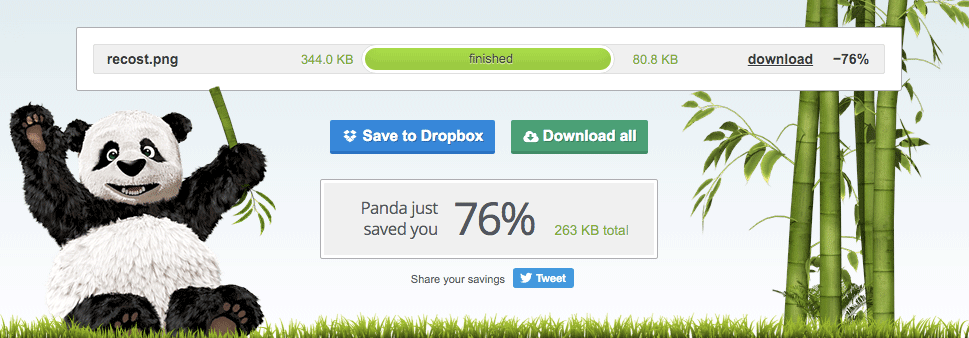
tiny png

こちらのサイトはJPG・PNGだけですが、かなり圧縮してくれます。場合によっては90%ぐらい圧縮してくれる時もあります。

optimizilla
tiny pngは5MBまでの画像した圧縮してくれません。5MB以上の画像を圧縮したい場合はこちらのサイトがおすすめです。
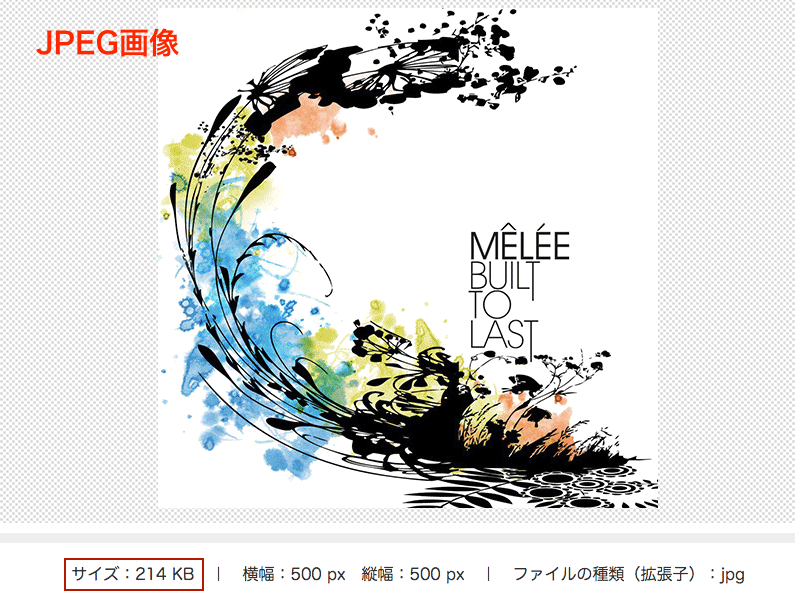
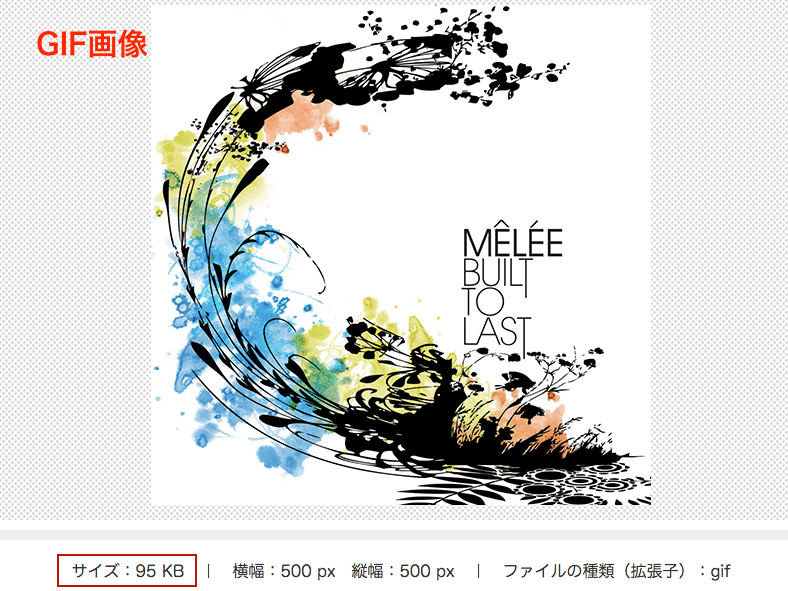
イラストやアイコンはPNGやGIFを使う
イラストやアイコンなど、色数が限定的な場合はPNGやGIFを使うと軽量化できます。PNGやGIFは使う色の数を制限するので荒れることもなく、きれいに表示してくれます。


3. ブラウザキャッシュを利用する
PageSpeed Insightsの提案の中に「ブラウザのキャッシュを活用する」というのがあります。
静的リソースの HTTPヘッダー内で、有効期日や最大経過時間を設定すると、ブラウザが以前にダウンロードしたリソースをネットワークからではなくローカルディスクから読み込むようになります。
キャッシュを利用するには.htaccessにディレクティブを追加することで利用できます。
# ブラウザキャッシュの設定
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access 2 month"
# Image
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
ExpiresByType image/x-icon "access plus 1 year"
# Font
ExpiresByType font/otf "access plus 1 year"
ExpiresByType font/woff "access plus 1 year"
ExpiresByType font/ttf "access plus 1 year"
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
# Other
ExpiresByType text/css "access 2 week"
ExpiresByType application/pdf "access 2 month"
ExpiresByType text/x-javascript "access 2 month"
ExpiresByType application/x-shockwave-flash "access 2 month"
</IfModule>
# Gzip圧縮の設定
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
# 古いブラウザでは無効
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html
# 画像など圧縮済みのコンテンツは再圧縮しない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico|eot|woff|woff2)$ no-gzip dont-vary
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/js
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-opentype
</IfModule>
CSSやjavascriptを頻繁に更新するようであればキャッシュは短めに設定してあげる方がいいです。