ホームページをよく作っている人は度々目にすることがあるであろう米印。
「※」 ←これです。
注意点などの前によく付けたりしますよね。
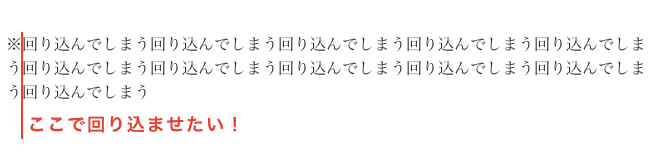
普通に段落タグ(<p>タグ)で書いてもいいですが、折り返しの時で2行目になった時に「※」の下に文字が回り込んでしまいます。

米印に限った話ではないですが、最初の一文字だけを前に出したい時に使える方法を2つ紹介します。
HTML
<ul> <li>※やれば出来るやれば出来るやれば出来るやれば出来るやれば出来るやれば出来るやれば出来るやれば出来るやれば出来るやれば出来るやれば出来るやれば出来るやれば出来るやれば出来る</li> <li>※やれば出来るやれば出来るやれば出来るやれば出来るやれば出来るやれば出来るやれば出来るやれば出来るやれば出来るやれば出来るやれば出来るやれば出来るやれば出来るやれば出来る</li> </ul>
CSS① text-indentを使う
text-indentを使う方法です。
li{
padding-left: 1em;
text-indent: -1em;
}
padding-leftで左側に1文字分スペースを空け、text-indentで一行目だけ下げる方法です。text-indentはマイナスの値を入れることも出来ます。
CSS② 擬似要素を使う
擬似要素のbeforeを使う方法です。
li:before{
content: "※";
margin-left: -1em;
}
こちらの特徴は「※」が文字として認識されないので、コピーする時に「※」が対象にならないことです。ただtext-indentと比べると対応ブラウザは少ないので、IE7以前のものも対象に含める場合はtext-indentを使った方がいいでしょう。