カスタムフィールド系プラグインの定番「Advanced Custom Fields」
こちらは便利でいろんなサイトで使わせてもらってるんですけど、この中のフィールドタイプの一つ投稿オブジェクト。別の投稿タイプの投稿情報をひっぱってこれるので便利なんですが、他のフィールドタイプとちょっと違って、個人的に苦労しました。
結果的には「なんだこれだけ?」って思うわけですけど、自分以外にも苦労している人がいれば参考にしてください。
カスタムフィールドの設定
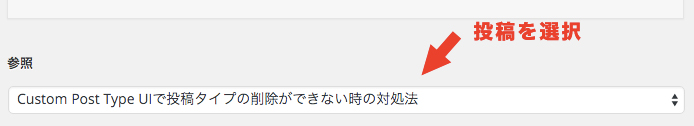
今回はカスタム投稿の記事に「Custom Post Type UIで投稿タイプの削除ができない時の対処法」のタイトルとURLを表示させます。

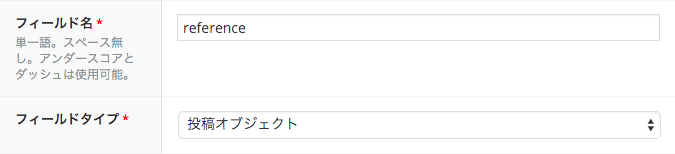
カスタム投稿を作成してカスタムフィールドで以下の設定をします。とりあえず絶対必要なのはフィールド名とフィールドタイプだけなのであとはお好みで。
- フィールドラベル:参照
- フィールド名:reference
- フィールドタイプ:投稿オブジェクト
投稿の設定

カスタムフィールドの設定がうまくいけばカスタム投稿に通常のブログを選択するプルダウンが表示されます。
“single-カスタム投稿”の編集
以下を記述すればオッケーです。
single-◯◯◯.php
<?php
$lecture_ID = get_field('reference') -> ID;
?>
<?php echo get_permalink($lecture_ID); ?>
<?php echo get_the_title($lecture_ID); ?>
これで終了です。
さらに投稿のカスタムフィールドの値を引っ張ってくるやり方はまた次回ご紹介します。