整形がかなり楽になった、Photoshop 2017の顔認識機能がすごい
先日株式会社Too主催の「Adobe 秋の全国セミナーツアー」に参加してきました。 そこでPhotoshop2017についての新機能や改善点について紹介があり、その中で特にすごいとフィルターのゆがみツールの顔認識機能につ…
 Photoshop
Photoshop
先日株式会社Too主催の「Adobe 秋の全国セミナーツアー」に参加してきました。 そこでPhotoshop2017についての新機能や改善点について紹介があり、その中で特にすごいとフィルターのゆがみツールの顔認識機能につ…
 HTML
HTML
Photoshopでスマホサイトのデザインを行う際、今までだったら Photosho → 書き出し → スマホに画像を転送 という手順を踏む必要がありました。一度だけ確認するほどのものならそれもいいですが、画像を差し替え…
 Photoshop
Photoshop
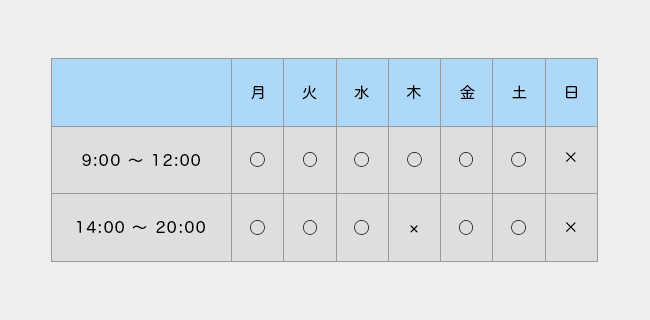
診療所のホームページなどを作る時に、診療時間などを表(table)で作る時があります。htmlでは以前書いた「Numbers」を使ってHTMLのテーブルを作成する方法を使えば簡単に作成できますが、Photoshopで作る…
 Photoshop
Photoshop
僕はWebデザイナーを始めた5年前からデザインはずっとPhotoshopを使ってきました。 最近ではIllustratorや何かと話題のSketchを使っている人も増えてきていますね。SketchなどWebデザインに特化…