Mac+FirefoxでAdobe Fonts「貂明朝」に色が付かない問題
Webフォントを使うときにお世話になっているAdobe Fontsその中の「貂明朝」(てんみんちょう)というフォントを使ったときに起きた問題について紹介。 発生した問題 MacのFirefoxで開いたときにだけ、colo…
 CSS
CSS
Webフォントを使うときにお世話になっているAdobe Fontsその中の「貂明朝」(てんみんちょう)というフォントを使ったときに起きた問題について紹介。 発生した問題 MacのFirefoxで開いたときにだけ、colo…
 CSS
CSS
CSSで二重線をひく場合、通常、border-style: doubleを使います。 p{ border-style: double; } 単純な同一色で同一の太さの2重線をひく場合はこの方法で問題ないですが、例えば内線…
 CSS
CSS
Google Map をホームページに埋め込む方法は大きく2つの方法があります。 まず最初は地名、建物名、住所を検索して「共有」ボタンから共有する方法です。 こちらのやり方がもっとも簡単な方法です。 ただこちらのやり方で…
ホームページのコーディングをする時、表示が崩れている箇所をすぐにチェック出来るデベロッパーツール。どこがおかしいのか簡単にチェック出来る上、CSSをブラウザ上で修正、コンソールなども確認出来る便利なツールですが、iPho…
 CSS
CSS
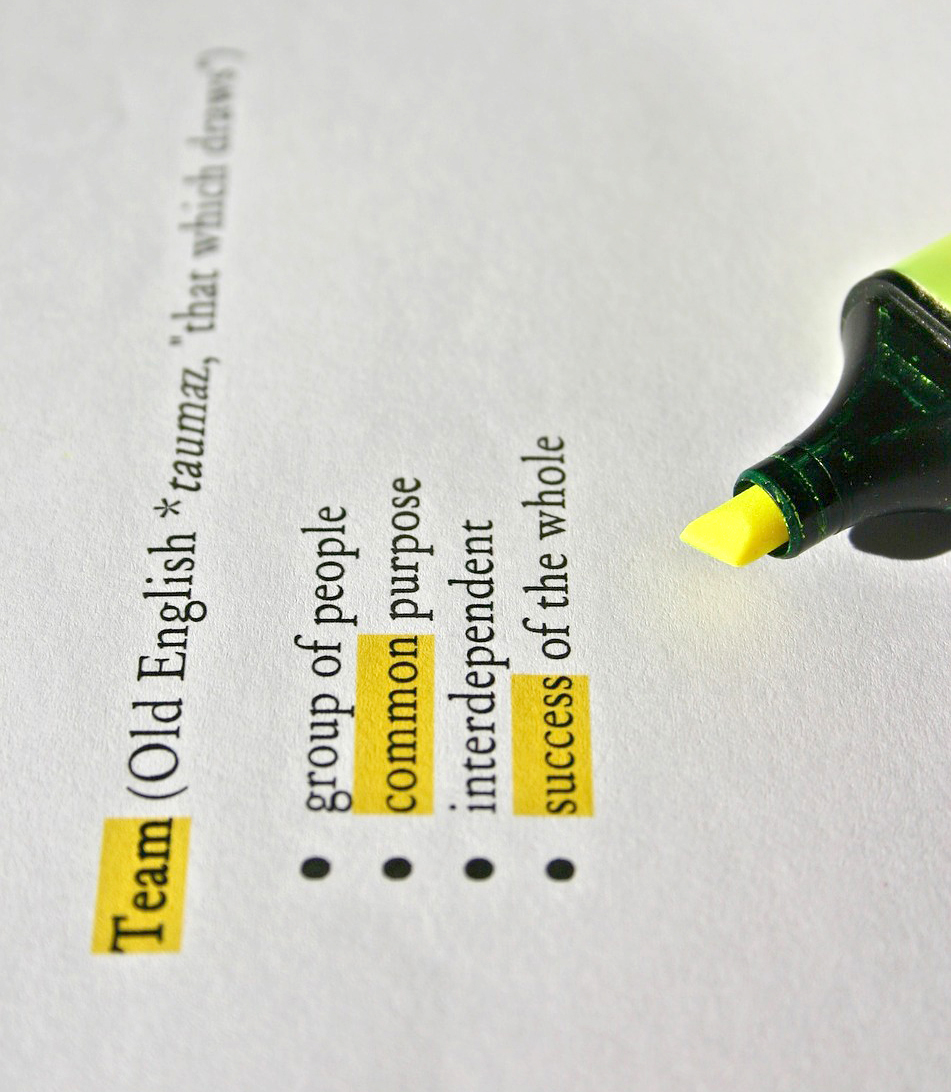
テキストを目立たせたい時、よく文字サイズや文字色を変えたり、下線を付けたりします。 リアルの紙の場合、よく蛍光マーカーで色を付けたりしますが、あれをborderでは再現できません。 以前はbackground-image…
 CSS
CSS
レスポンシブデザインはもはや当たり前になっている今日このごろ。 皆がスマホを使っている今の時代。どんなサイトでもスマホから見られる可能性はあります。 どんなにあなたのサイトのターゲットとしているトラフィックがデスクトップ…
 CSS
CSS
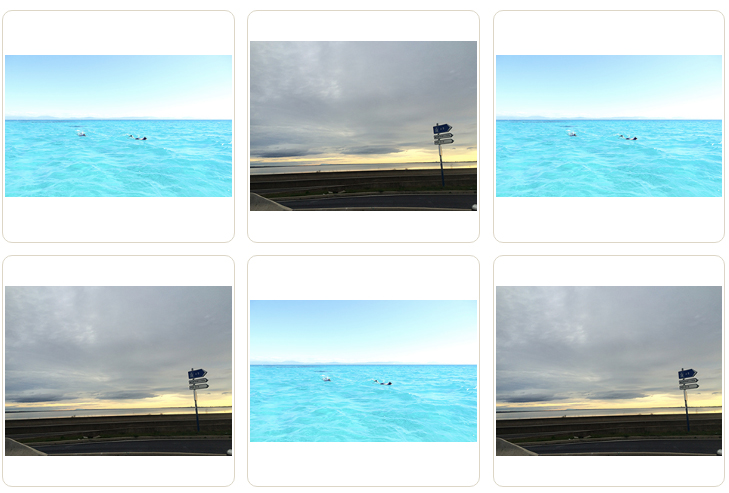
写真をきれいに並べたい時は、僕はスクエア型(正方形)の枠を作って並べる時があります。 理由は縦長の画像と横長の画像が混在している時、段違いになってずれたりするからです。 普通、CSSで正方形にしようと思ったら横幅と高さを…
 CSS
CSS
最近よく見かけるスクロールしていくと固定された背景画像が変わっていくページを作ってみました。最近よく見かける割に、すごい新しい手法を使って作ったわけではないので、工夫次第で、今ある技術でもっといろんな表現が出来るかもなぁ…
 CSS
CSS
HTMLで<li>要素の色を変えたり、影(shadow)を入れたい時、普通に指定するとマークや数字も変わってしまいます。数字の連番などは今までは画像で一つ一つ対応していましたが、それぞれにクラスを指定する必要…