当サイトで使わせてもらっているjQueryプラグイン「MeanMenu」
メニューを階層構造にして表示してくれるアコーディオン型で表示してくれます。
アコーディオン型のいいところはメニュー項目が多くても対応できるということですね。

カスタムメニューを使うと、メニューの並び順などを簡単に変更出来ます。
今回は
- カスタムメニューの設定方法
- MeanMenuの組み込み
についてご紹介します。
カスタムメニューの設定
まずはカスタムメニューを使えるようにします。function.phpに▼を追加してください。
register_nav_menus(array('globalnav' => 'グローバルナビ'));
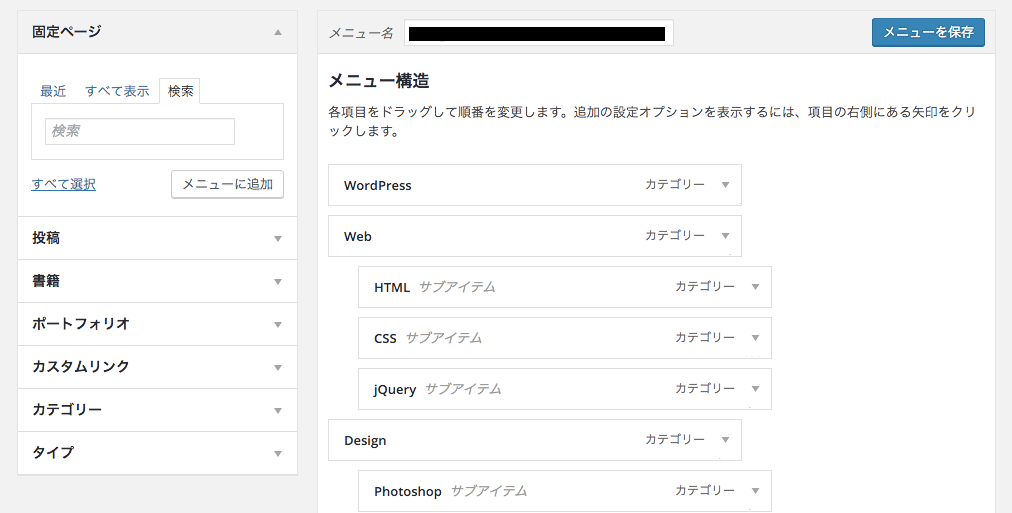
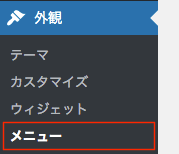
[globalnav]はメニューIDになります。配列になっているのでここで何個もメニューを設定ができるので、実際に設置する時にこのIDで指定します。[グローバルナビ]は管理画面での表示名になります。これでカスタムメニューが表示されるようになります。「外観」で「メニュー」が表示されていることを確認してください。

「メニュー」が表示されていたらOKです。
実際に表示させる時はheader.phpなどに▼を記述してください。
<?php wp_nav_menu(array('theme_location' => 'globalnav')); ?>
ここで先ほど設定したメニューIDを指定してあげてください。
MeanMenuを組み込む
さきほど作ったカスタムメニューにMeanMenuを組み込みます。
MeanMenuを使うときはulがツリー式になっている必要がありますが、カスタムメニューを使うと自動でツリー式にしてくれるので、こちらでそのあたりを設定する必要はありません。
1, ファイルをダウンロード
下記リンク先からファイルを一式ダウンロードしてください
2, <head>内に▼を追加
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1"> <link rel="stylesheet" href="meanmenu.css" />
3, カスタムメニューにidを追加
<nav id="global"><?php wp_nav_menu(array('theme_location' => 'globalnav')); ?></nav>
4, javascriptを追加
こちらはヘッダでもフッタでもどちらでも大丈夫です。
<script src="jquery.meanmenu.js"></script>
<script>
jQuery(document).ready(function () {
jQuery('nav#global').meanmenu();
});
</script>
いろいろとオプションを設定できますので、よければ調べてみてください。