診療所のホームページなどを作る時に、診療時間などを表(table)で作る時があります。htmlでは以前書いた「Numbers」を使ってHTMLのテーブルを作成する方法を使えば簡単に作成できますが、Photoshopで作るのは少し面倒です。
Photoshopはもともとそういった目的で作られていないので当然といえば当然ですが、PhotoshopでWebデザインをする人にだったら、Photoshopで表を作ったという経験は何度かあるんじゃないでしょうか。
今回はなるべく簡単に表を作る方法をご紹介します。
ちなみに今回はおおよその外形サイズだけ指定して、細かい寸法調整まではやりません。
1, 外形のサイズを決める

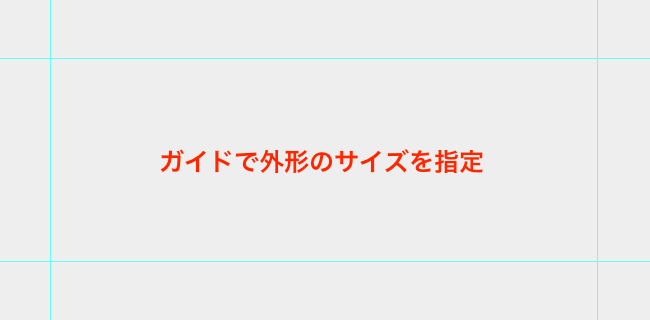
まずはガイドを引いて、外枠を決めます。

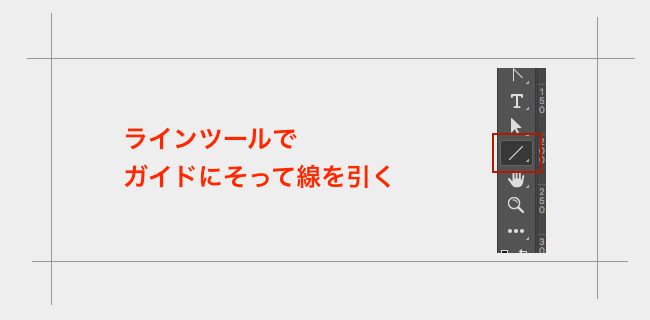
次にガイドにそってラインツールを使って外枠に線を引きます。この時に、線がはみ出していても構いません。あとで消しますので。
2, 内線と文字を入れる

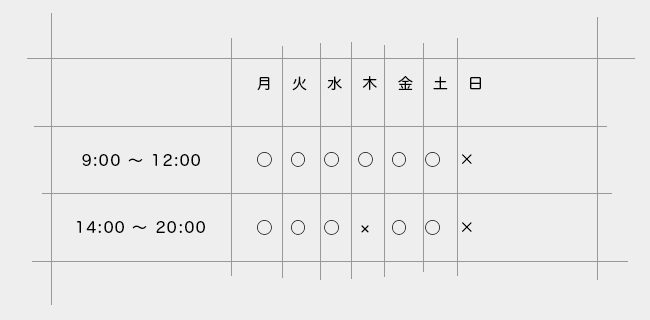
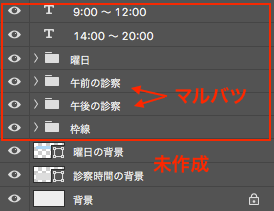
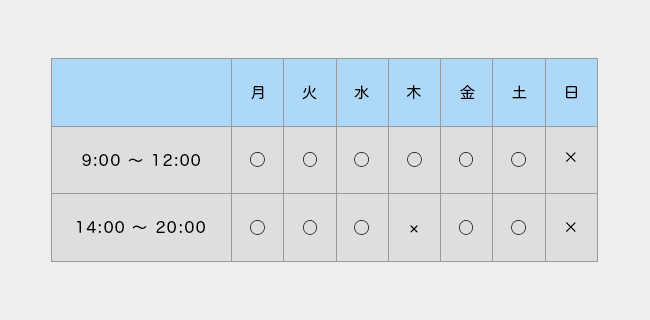
今回は診療時間を作るので曜日と時間とマルバツを入れていきます。文字はすべてバラバラにしてください。
ちなみに文字などを複製する時、
- 文字を選択
- command + option + Tで複製
- command + option + shift + Tで繰り返し
で連続コピーが楽に出来ますよ(Illustratorでいうcommand + D)
この段階でレイヤーをある程度グループ分けします

3, スペースの調整
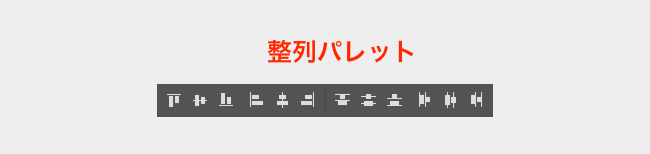
ここから隙間が均等なるようにして表を作っていきます。使うのは整列パレットです。

整列パレットをうまく使うことで簡単にスペースを調整することができます。
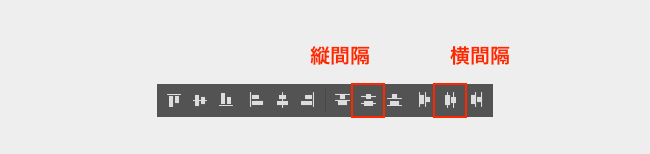
その中でメインで使うのは▼の2つです。

この2つは選択したものを等間隔に並べてくれます。
まずは縦の間隔を調整します。

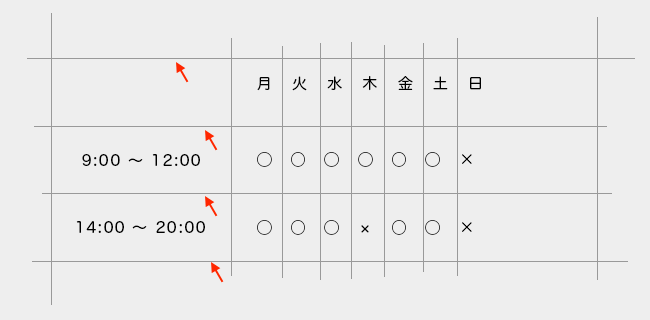
この4本の横線を選択して「縦間隔」のボタンを押します。
これで縦の隙間が均等になります。
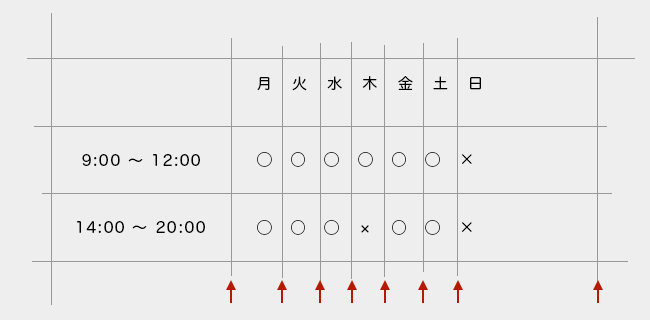
次に縦の内線7本と一番右の縦線を選択して「横間隔」のボタンを押します。

これで横の隙間が均等になります。

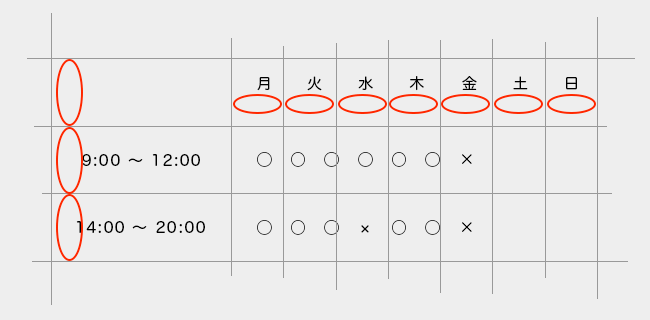
「等間隔」ボタンはそれぞれ一番外側のコンテンツ(文字や線)を基準に内側のコンテンツを等間隔で並べてくれます。この容量で文字を等間隔で並べると▼のようになります。

文字を並べる時はグループを選択したり、文字と線を選ぶとうまくいきます。
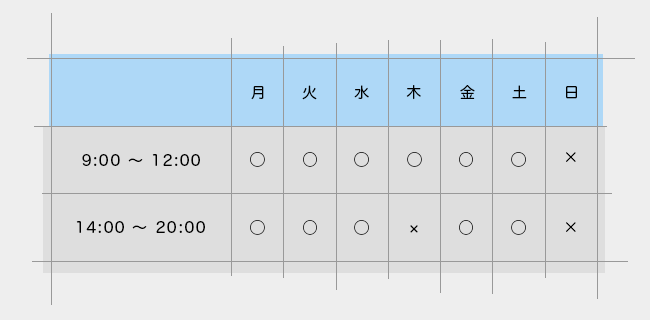
ついでに表として見やすいように背景色を長方形ツールで追加します。

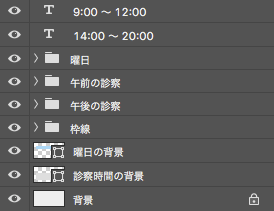
この段階でレイヤーはこのような状態のなります。

4, マスクをかける
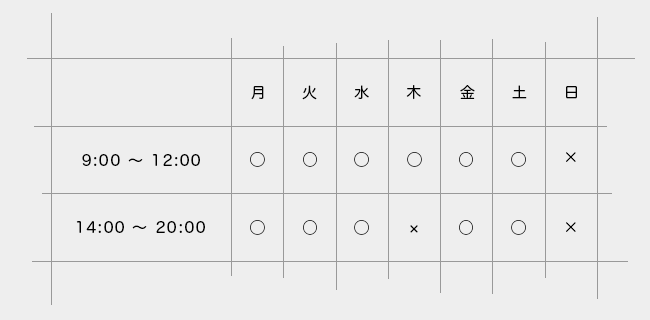
ここまで出来ればあとは余分な部分を消すだけです。
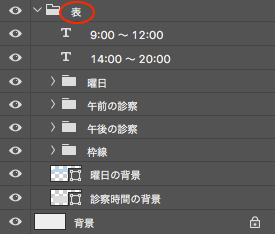
まずはレイヤー全体をグルーピングします(グループ名は「表」とします)

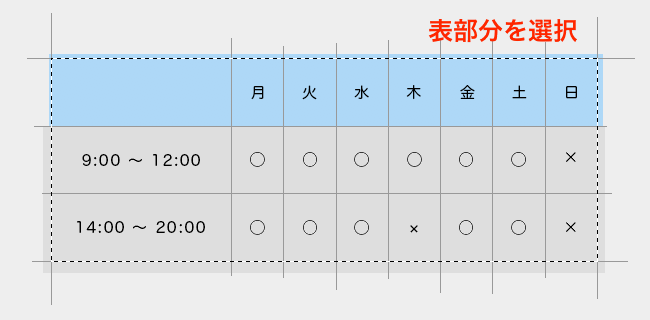
レイヤーで表を選択した状態で「長方形選択ツール」を選んで、必要な部分を選択します。

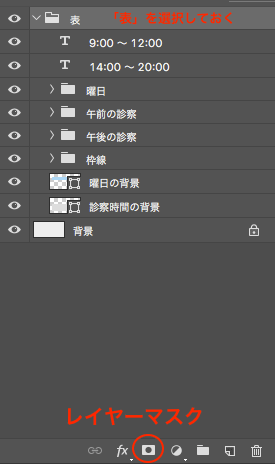
レイヤーパレットしたにある「レイヤーマスクボタン」を押して「表」グループにレイヤーマスクをかけます。


これで完成です。
まとめ
いかがでしたでしょうか。
文字の整列の部分は少し省いて説明していますので、もしわからなければコメントなど頂けると嬉しいです。