画像や写真の切り抜きによく使うマスク(Mask)
PhotoshopやIllustratorを使ったことがある人にとってお馴染みのツールですが、使い方がPhotoshopやIllustratorに慣れているとちょっとややこしい。
普通にマスクをかけたつもりが他のオブジェクトが消えてしまったり、マスクをかけた画像がいつの間にか違うところに移動してしまったり。。
マスクはSketch上でデザインを作るのに重要な機能です。
ここではマスクのかけ方から、その注意点などについて詳しく解説していきます。
マスクの基本
まずは基本のマスクのかけ方です。
1,画像を配置
2,シェイプを配置
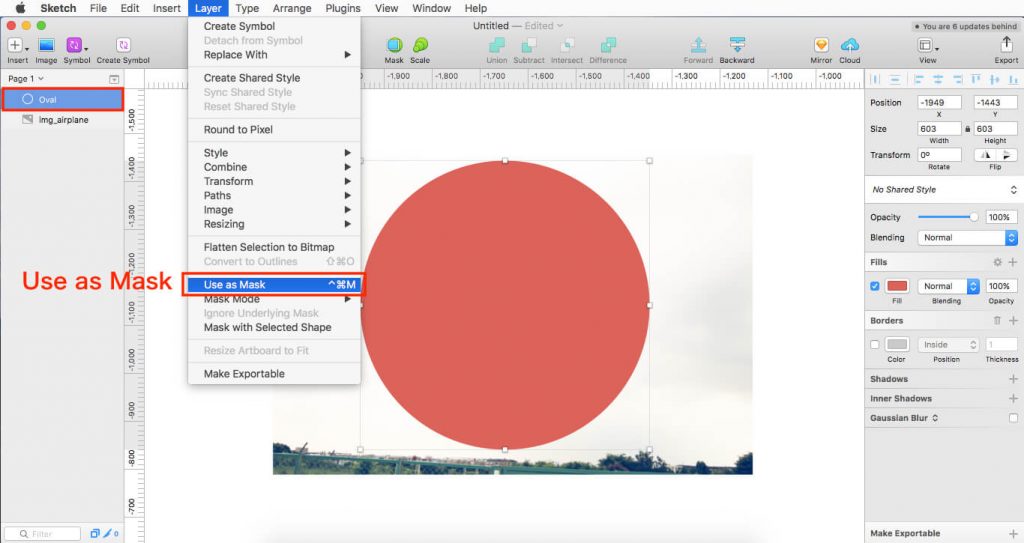
3,画像とシェイプを選択

シェイプを選択した状態で[Layer → Use as Mask]を選択します
※ショートカットはcontrol + command + M

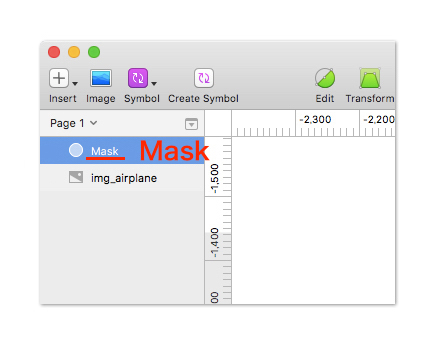
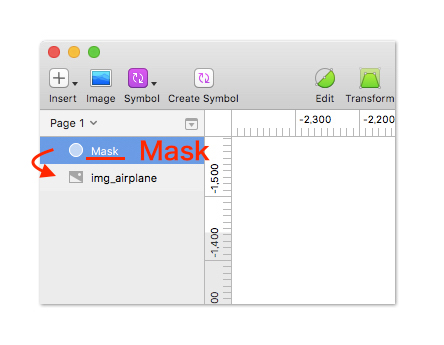
するとシェイプの名前が「Mask」となります。
4,レイヤーの並び替え


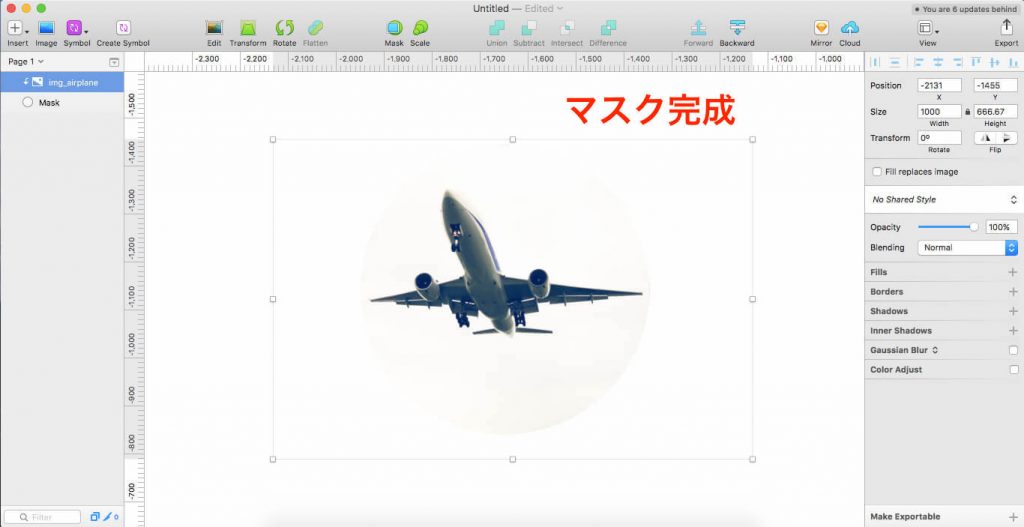
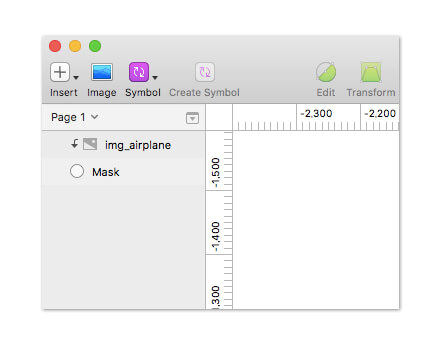
シェイプの名前が「Mask」となったら、最初に配置した画像を[Mask]レイヤーの上に移動させます。すると飛行機の画像がシェイプの形に切り取られます。
5,グループ化
マスク自体はこれで完成ですが、ここで注意したいのがSketchのマスクは[Mask]レイヤーより上にあるマスクすべてのレイヤー、オブジェクトにマスクをかけてしまいます。
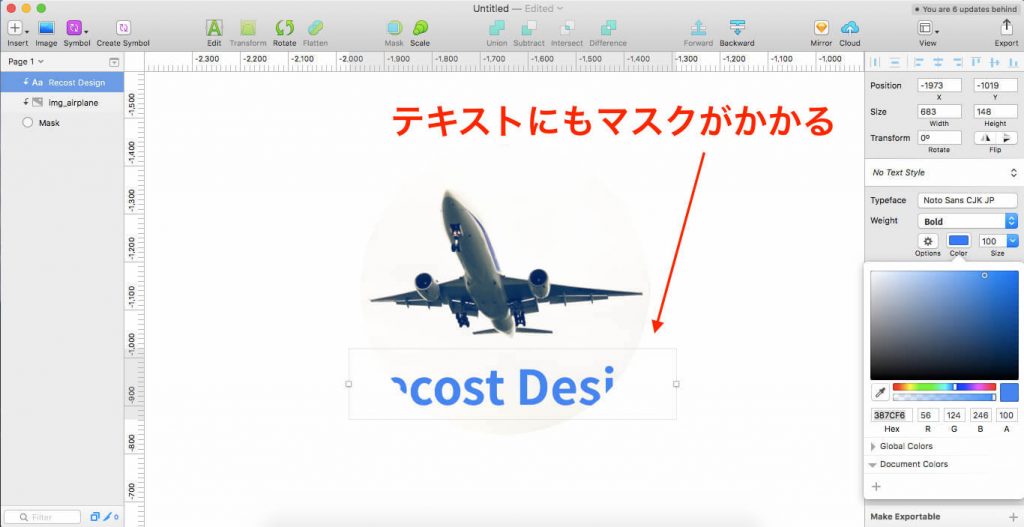
例えばここから「Recost Design」と文字を書くと、

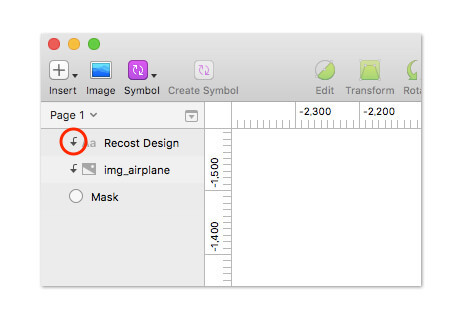
このように[Mask]シェイプより外は文字が見えません。レイヤーを見ると

このように[Mask]レイヤーの影響を受けています。
この対策方法は2つあります。
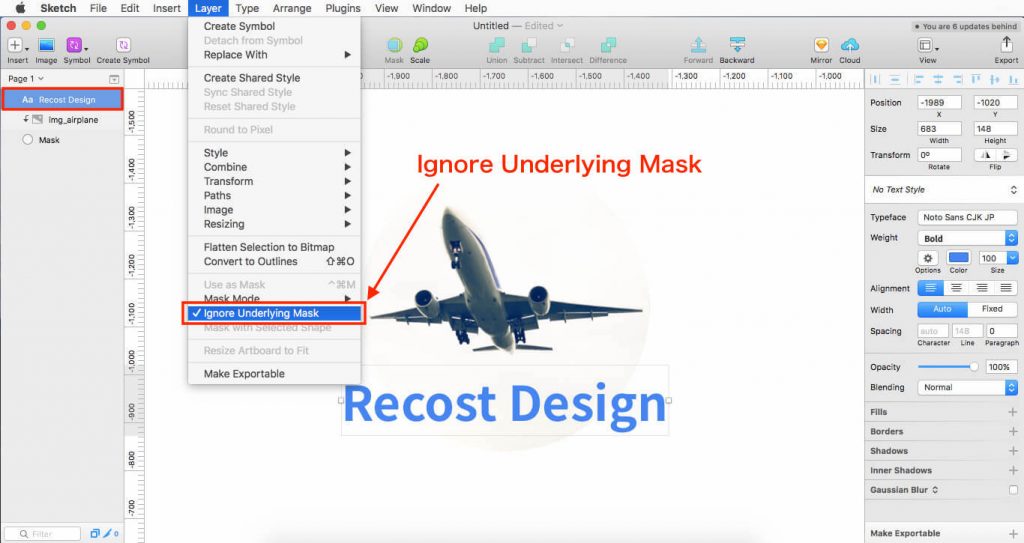
Ignore Underlying Mask
マスクの対象から外したいレイヤー(ここでは文字)を選択して[Layer → Ignore Underlying Mask]をクリックします。

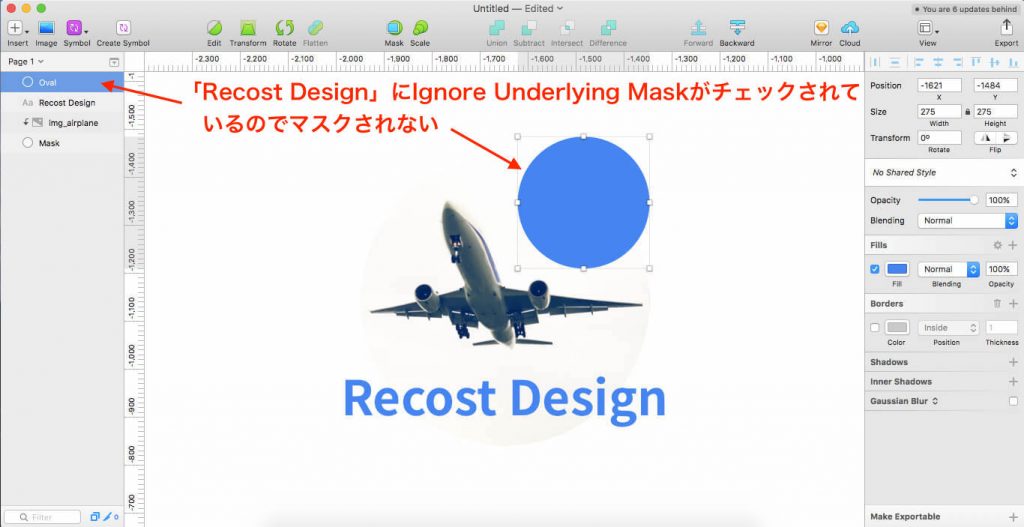
するとIgnore Underlying Maskされたレイヤーより上のレイヤーは以降、マスクの対象から外れます。

ただIgnore Underlying Maskは、これ以上マスクをしないように線を引いているだけに過ぎず、レイヤーの順番を変えてしまうとマスクの影響を受けてしまいます。またマスクした画像を移動させようとするとマスクが追従してこないので、以下の方法がオススメです。
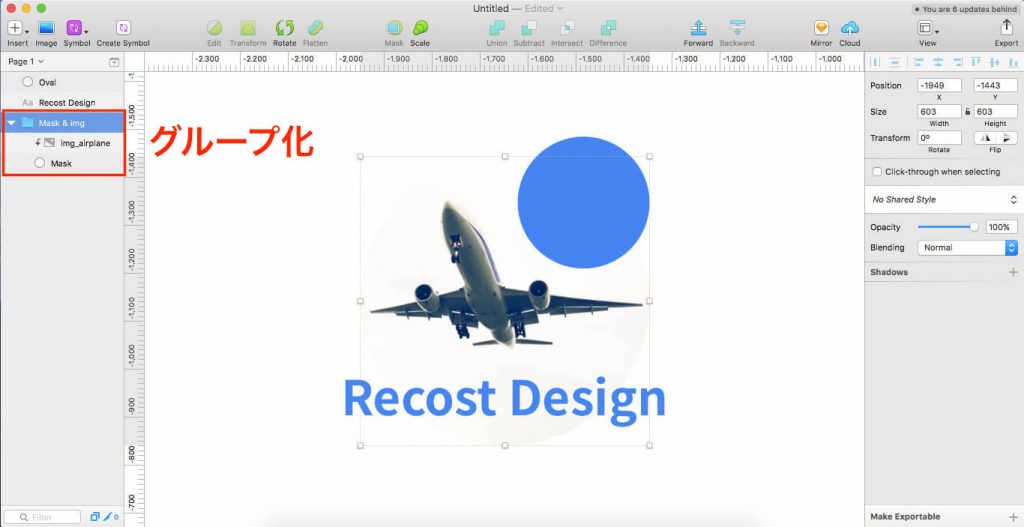
グループ化
もう一つはグループ化です。
マスク化したいレイヤーを選択してグループ化することでマスクの影響を限定することが出来ます。

この方法であればマスクごと画像を移動させることが出来ます。
文字でマスクをかける
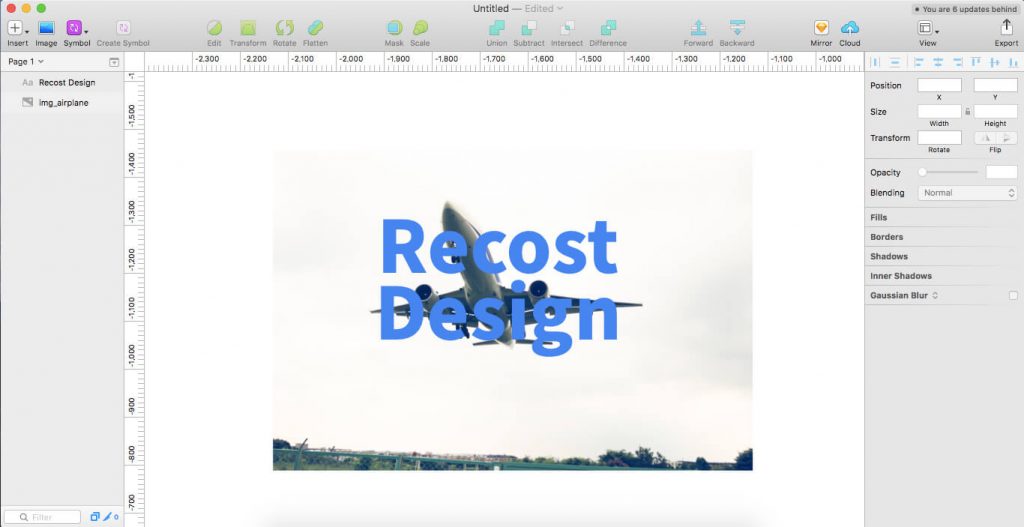
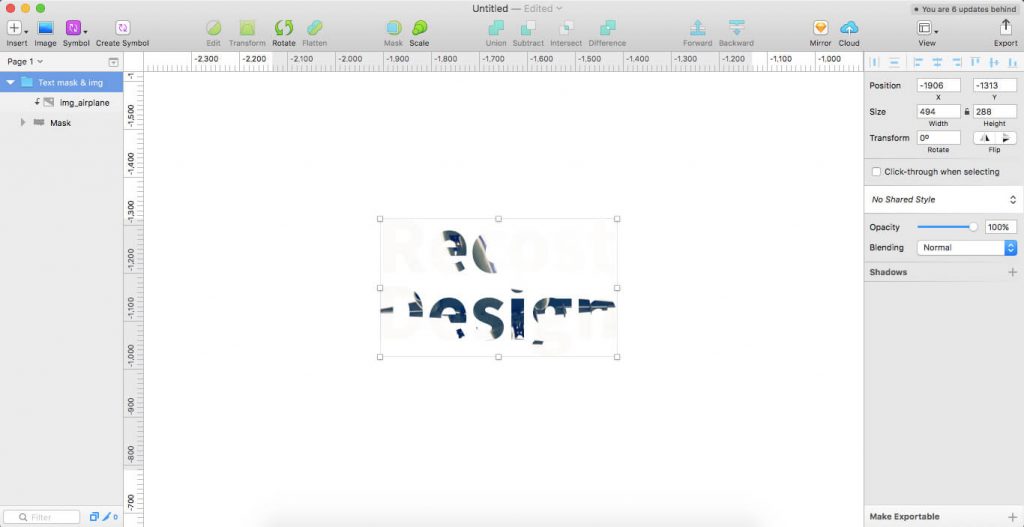
今度は文字の形で画像にマスクをかけます。
まずはこのように画像とテキストを準備してください。

文字のオブジェクト化
このままでは文字でマスクをかけることが出来ません。
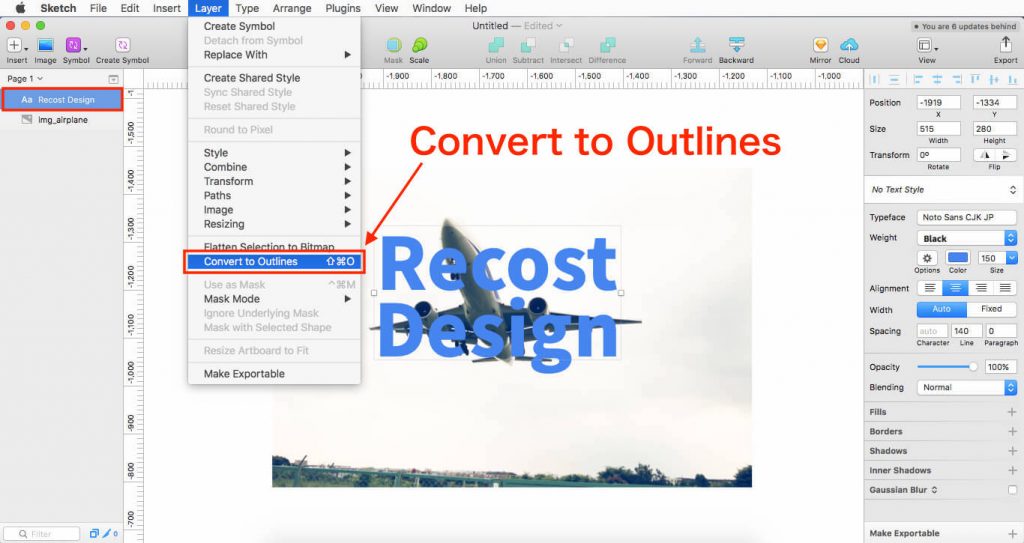
そこで文字をアウトライン化(オブジェクト化)します。

文字を選択した状態で[Layer → Convert to Outlines]をクリック。
※ショートカットは⌘ + shift + O

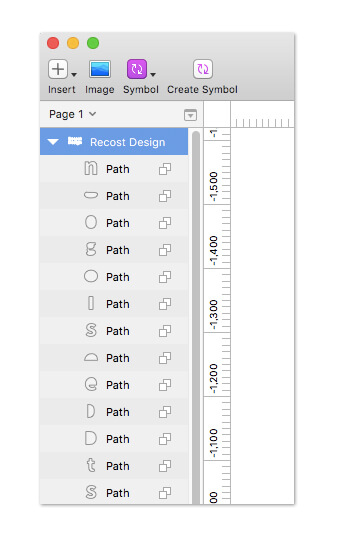
すると文字がオブジェクト化されれます。

あとはシェイプの時と同じように[Layer → Use as Mask]、レイヤーの並び替え、グループ化します。
グラデーションマスクをかける
最後にグラデーションマスクの解説をします。
グラデーションマスクは画像を少しづつ透明にしたい時に使います。
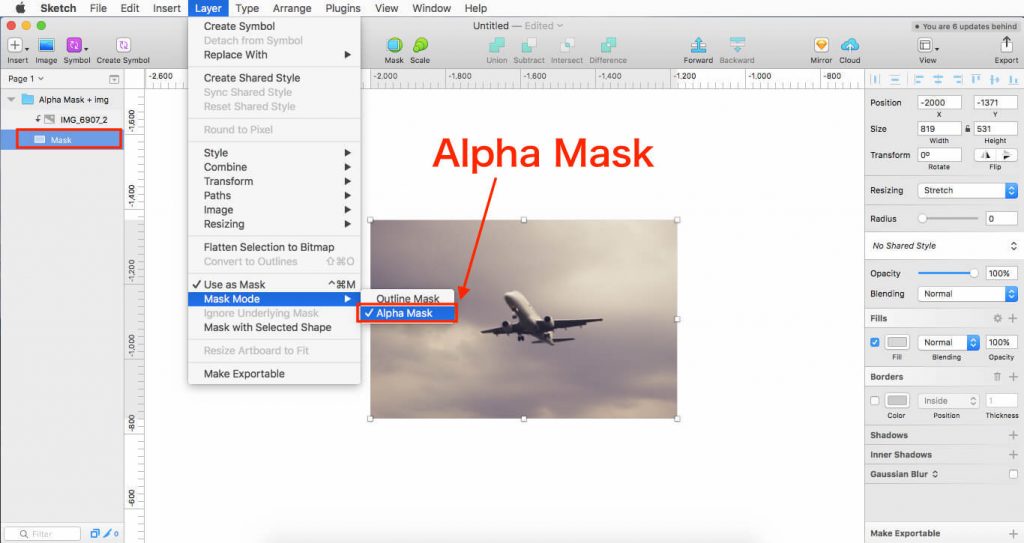
Alpha Mask
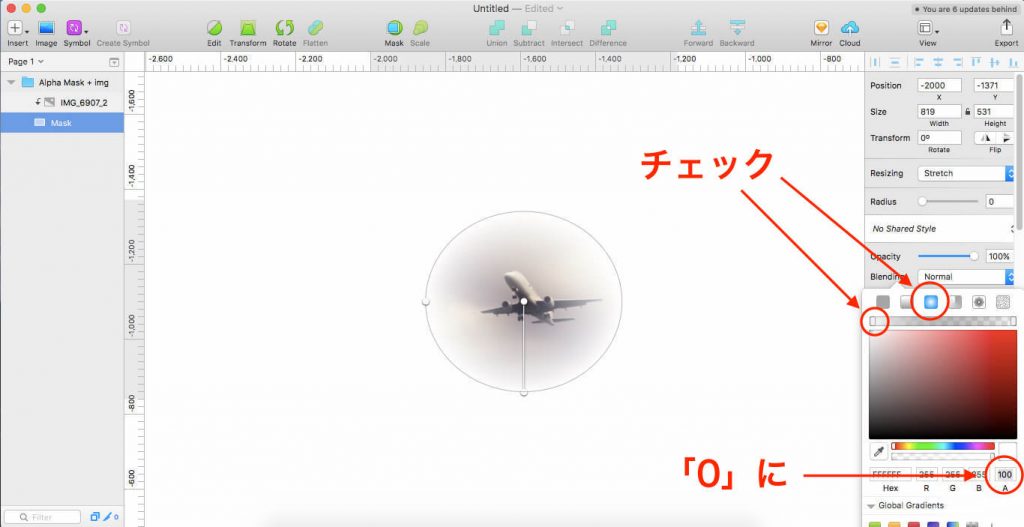
レイヤーから[Mask]を選択した状態で[Layer → Mask Mode → Alpha Mask]をクリックします。

見た目には特に変化はありません。
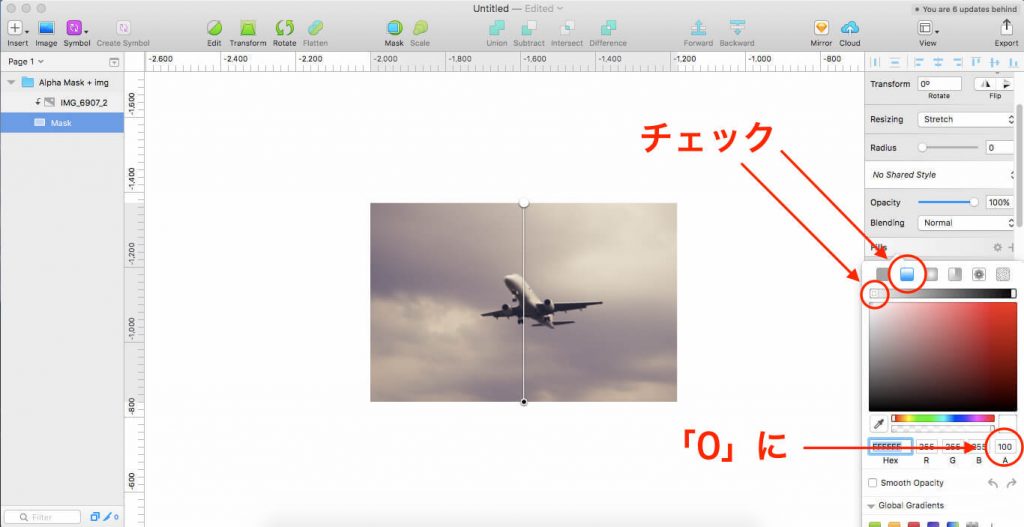
Fillsでグラデーションを選択

[Mask]が選択された状態のままFillsを[Flat Color]を[Linear Gradient]を選択。
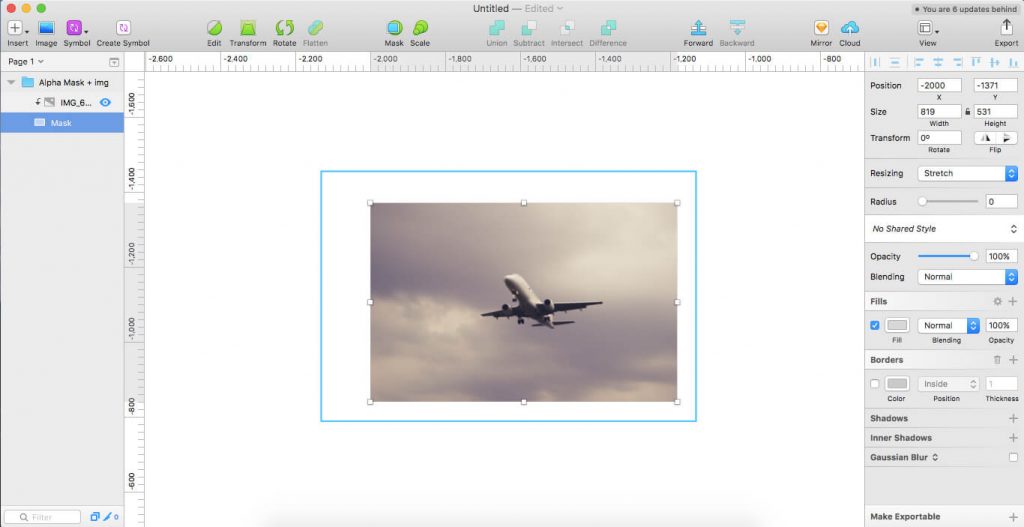
Alpha値を0に変更します。
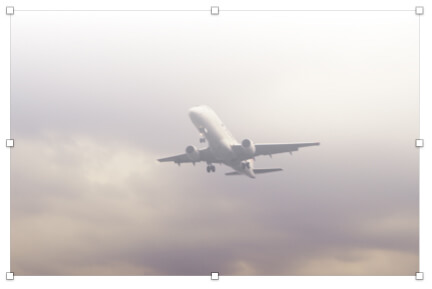
これによって透明グラデーションをかけることが出来ます。

[Radial Gradient]で円形の透明グラデーションもできます。
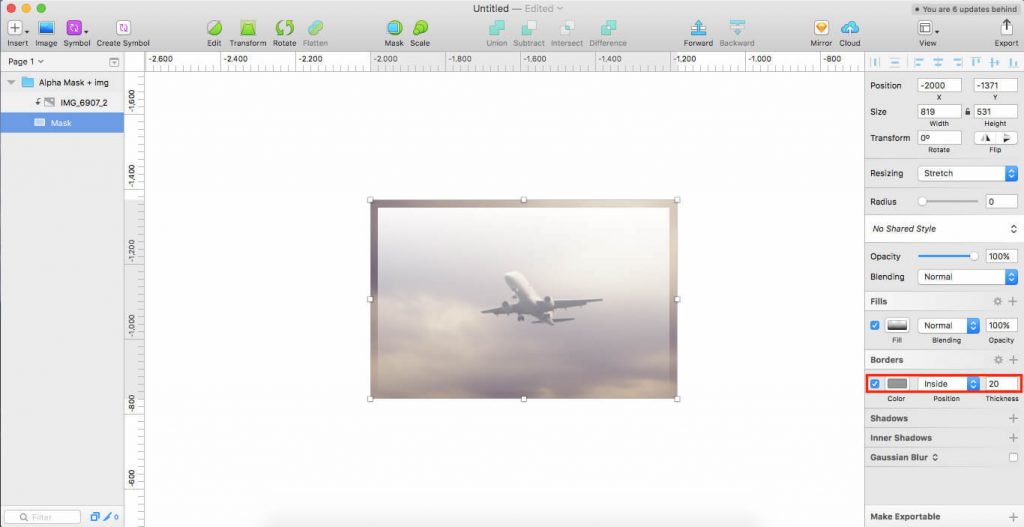
またAlpha Maskは線にも有効です。

ただここはFillsとマスクが逆でグラデーションを設定しなければマスクの対象から外れ、Alpha値を0に近づけるとマスクがかかるようになります。
(ここはちょっとややこしいです)
是非お試しください!