お客さんのサイトでブログ機能を持たせるのに便利なWordpress。
もうけっこう当たり前に使っている人もいると思いますが、その当たり前も普段からWebやパソコンに慣れている人の話であって、Webの知識の無い人にとってはまだまだハードルの高いもののようです。
WordPressはいろいろな機能があって便利な反面、どこで設定するのかわからないものもあります。ブログを書いていると画像を配置することはよくありますが、メディア追加で画像の表示設定ができるこの部分。
僕は画像にリンクを付けないことが多いんですが、デフォルトでは「メディアファイル」が選択されるようになっています。

今回はこの表示設定のリンク先をデフォルトで「なし」になるように設定します。
どこで設定するのか?
実際に設定を行うのは管理画面から行うことが出来ます。
ただ設定画面はリンクを辿ってもどこにもありません。
設定画面にいくには下記のようにURLのwp-adminの後にoptions.phpをつけると設定画面に行くことが出来ます。
http://自サイトのURL/wp-admin/options.php
この画面はWordpressのあらゆる設定を行うことが出来ます。
他の設定は後日ご紹介します。
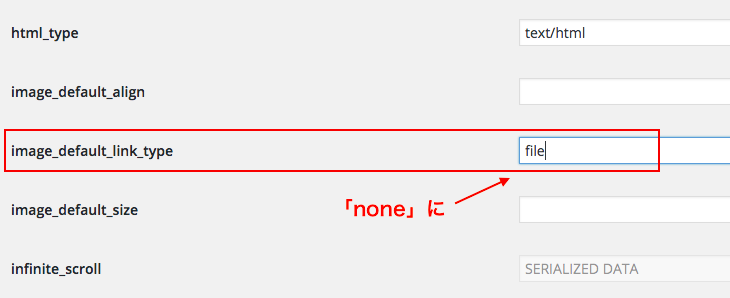
この中の真ん中あたりにある「image_default_link_type」へ移動してください。
その値をnoneに変更。

これで設定完了です。
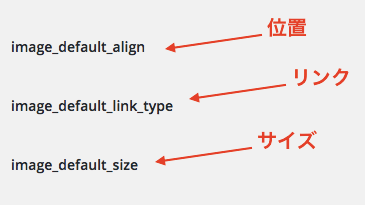
ちなみに配置・サイズのデフォルト値もここで設定することができます。

imgage_default_align(画像の配置)
- none:なし
- left:左
- right:右
- center:中央
image_default_link_type(画像ファイルのリンク先)
- file:ファイルのURL
- attachment:投稿のURL
- blank:なし
image_default_size(画像のサイズ)
- thumbnail:サムネイル
- medium:中
- large:大
- full:フルサイズ