WordPressのSEO関連を一通り設定できるプラグイン「All in One SEO Pack」
プラグインをインストールしただけだとOGP設定はされていないので、最低限の設定方法をご紹介します。
OGPコードの種類
OGPコードはmetaとして<head>内に記述します。
facebookは下記の6種類を記述する必要があります。
<meta property="og:site_name" content="サイトのタイトル" > <meta property="og:title" content="投稿のタイトル" > <meta property="og:type" content="投稿のタイプ(主にwebsiteかarticle)" /> <meta property="og:description" content="ページの説明"> <meta property="og:url" content="ページのURL" > <meta property="og:image" content="イメージ画像のURL" >
Twitterは下記の4種類を記述する必要があります。
<meta name="twitter:site" content="Twitterのユーザー名"> <meta name="twitter:card" content="summary"> <meta name="twitter:description" content="投稿の説明"> <meta name="twitter:image:src" content="イメージ画像のURL">
こちらを条件分岐などを使って、header.phpに書くことも出来ますが、All in One SEOを使うことで簡単に設定が可能になるのでご紹介します。
Social Metaを有効にする
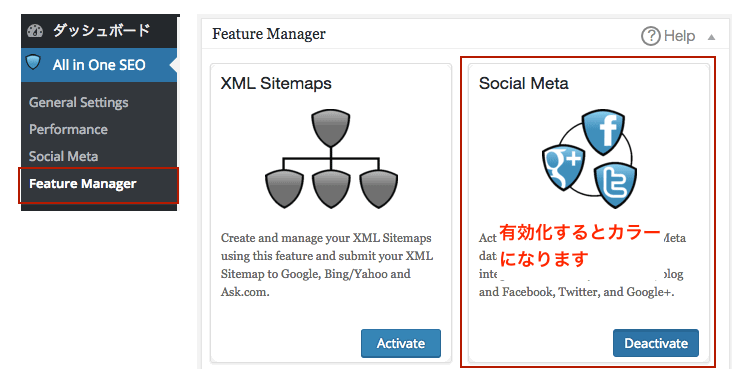
All in One SEOのメニューからFeature Managerを選択します。
開いた画面からSocial Metaをクリックして有効にしてください。

Social Metaが有効になるとアイコンがカラーに変わります。
各種設定
メニューからSocial Metaを選び、各種設定を行います。
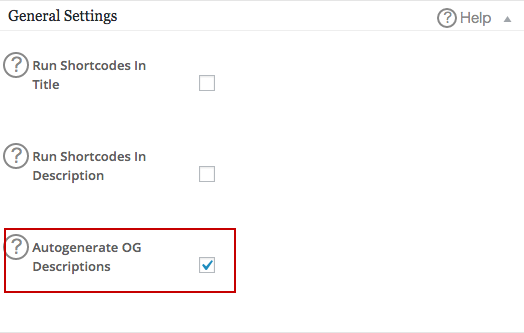
General Setting

Autogenerate OG Descriptionsはog:descriptionを自動で生成するかどうかなので、チェックを入れておきましょう。
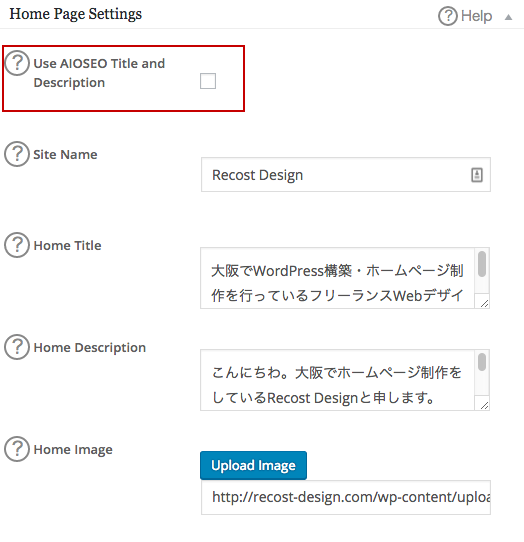
Home Page Setting

ここではトップページのOGP設定を行います。
Use AIOSEO Title and Descriptionをチェックを入れるとAll in One SEOのトップページの設定をそのまま入れてくれます。チェックを外した場合、それぞれ自分で設定することが出来ます。
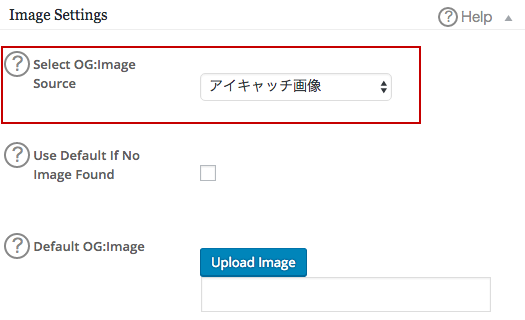
Image setting

ここではog:imageをどの画像にするか設定できます。
Select OG:Image Sourceの中でいろいろ選ぶことが出来ますが、各投稿に合わせてサムネイル画像を用意するのがいいでしょう。推奨は1200px × 630px(縦横比 1.91:1)です。