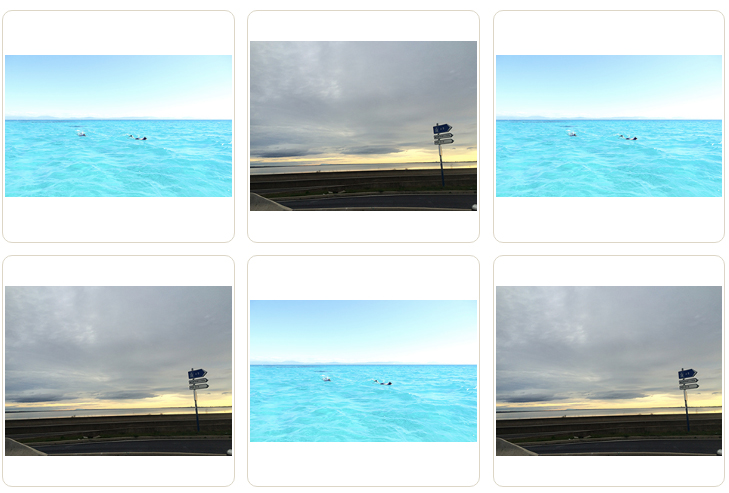
写真をきれいに並べたい時は、僕はスクエア型(正方形)の枠を作って並べる時があります。
理由は縦長の画像と横長の画像が混在している時、段違いになってずれたりするからです。
普通、CSSで正方形にしようと思ったら横幅と高さを固定にしないといけません。レスポンシブみたいに横幅が変わったする時、高さを固定にしていると正方形じゃなくなってしまいます。
「高さ=横幅」みたいな感じで一行でかけるCSSが存在してたら楽なんですが、今のとこそのような書き方は無いので、ちょっと複雑ですがレスポンシブタイプで正方形を並べる方法をご紹介します。
CSSで正方形を作って並べる
それでは実際に書いていきます。
HTML
<ul> <li><span><img src="img/04_01.jpg"></span></li> <li><span><img src="img/04_02.jpg"></span></li> <li><span><img src="img/04_01.jpg"></span></li> <li><span><img src="img/04_02.jpg"></span></li> <li><span><img src="img/04_01.jpg"></span></li> <li><span><img src="img/04_02.jpg"></span></li> <li><span><img src="img/04_01.jpg"></span></li> <li><span><img src="img/04_02.jpg"></span></li> <li><span><img src="img/04_01.jpg"></span></li> <li><span><img src="img/04_02.jpg"></span></li> </ul>
ポイントとしてはリストの中にspanを書いていることです。具体的な説明は後ほどします。
CSS
ul{
/* flexboxで等間隔に並べる*/
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-between;
justify-content: space-between;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
li{
/* 枠線をつけて1列に5つ並べる */
border: solid 1px #ded7c6;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
margin-bottom: 10px;
width: 19%;
/* 正方形にするのに必要な部分 */
height: auto;
position: relative;
}
li:before {
content: "";
display: block;
padding-top: 100%; /* ここを100%にすることで正方形になる */
}
li span{
/* 正方形にするのに必要な部分 */
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
/* 中央寄せ */
text-align: center;
padding: 2px;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
}
/* 高さの中央揃えに必要な部分 */
li span:before{
content: "";
height: 100%;
vertical-align: middle;
width: 0px;
display: inline-block;
}
li span > *{
vertical-align: middle;
display: inline-block;
}
li span img{
max-width: 100%;
height: auto;
max-height: 100%;
}
【3〜8行目 ul】
等間隔に並べるためなので正方形にするのに必要はありません。
【20、21行目 li】
heightはデフォルトでもautoである必要があります。
positionは後にspanのabsoluteに関係します。
【24〜28行目 li:before】
27行目のpadding-top: 100%が正方形になります。paddingは%で指定した場合、width の値を基準にします。今回の場合、liで指定したwidthが基準になります。
【32〜37行目 li span】
padding-top: 100%にすると擬似要素がすべてpaddingで埋まってしまいます。そこでabsoluteでそれを回避します。
【49行目以降】
49行目以降は画像を縦中央に配置するための処置です。table-cell+vertical-align:middleでも縦中央配置になりますのが、その方法だとdiv(もしくはspan)がもう一階層増え、個人的に好きじゃないのでこの方法で書きました。ここは完全に好みです(笑)
以上、正方形にして並べる方法でした。