Google Map をホームページに埋め込む方法は大きく2つの方法があります。
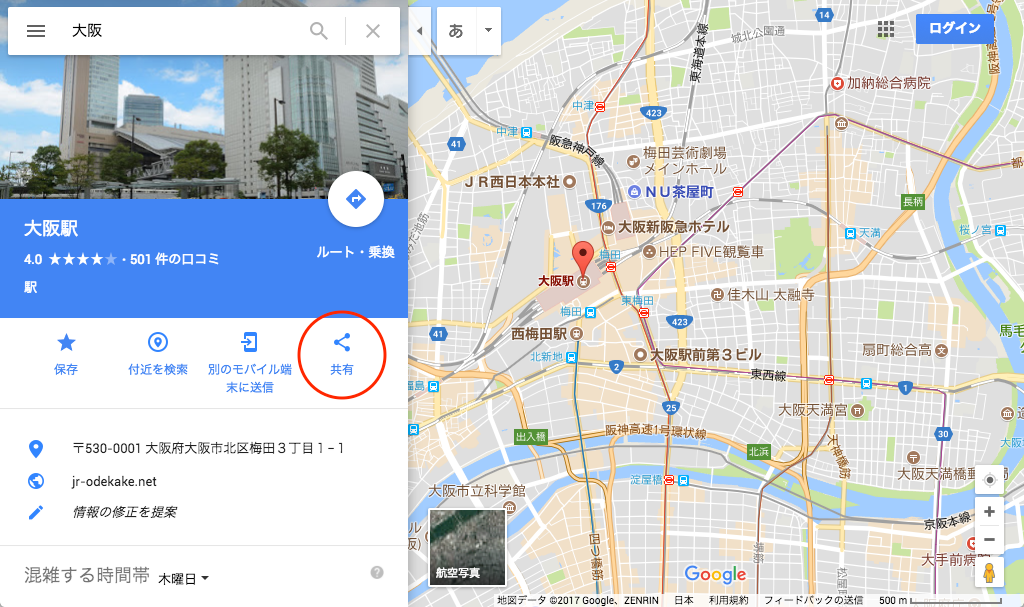
まず最初は地名、建物名、住所を検索して「共有」ボタンから共有する方法です。

こちらのやり方がもっとも簡単な方法です。
ただこちらのやり方では細かい設定を変更することが出来ません。
例えば、
- マーカーを表示させない
- 住所を見える位置に表示させない
などなど、細かく設定を変えてGoogle Mapを埋め込みたい時に使うのがGoogle Maps APIです。Google Maps APIは緯度、経度の値をもとにGoogle Map上にマーカーを配置することが出来るので、例えば住所のわからない地点にもマーカーを置くことが出来ます。
そこでGoogle Maps APIを使って地図の表示、マーカーを配置する方法をご紹介します。
完成はこんな感じです。

Google Maps APIを使って座標から位置を取得
Google Maps APIを使うにはGoogleのアカウントが必要になりますので、事前にご用意ください。
Google アカウントの作成
https://accounts.google.com/SignUp?hl=ja
1, APIキーの取得
アカウント作成後、ログインした状態でGoogle Maps JavaScript APIにアクセスします。
Google Maps JavaScript API | Google Developers
https://developers.google.com/maps/documentation/javascript/
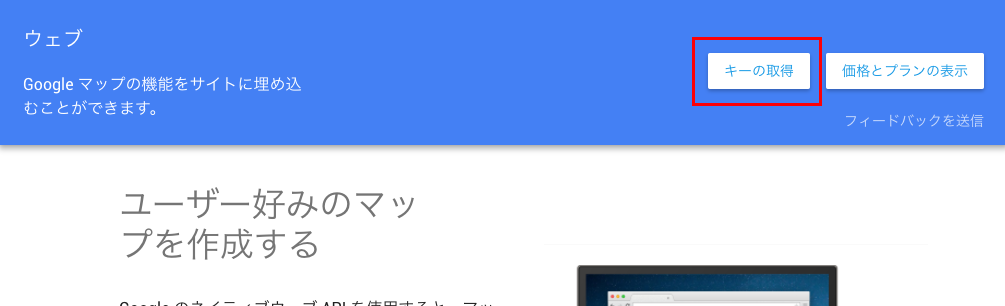
そして右上の「キーの取得」をクリック。

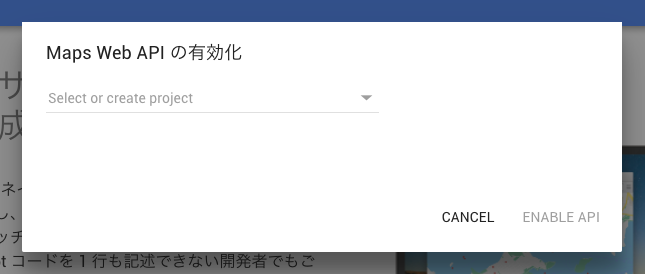
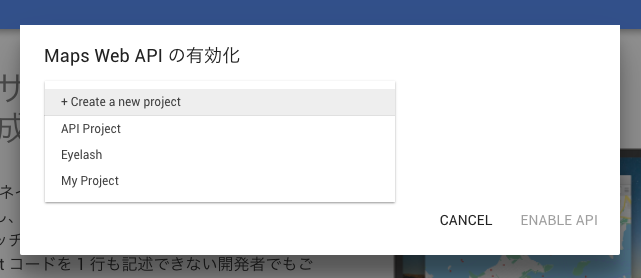
「Select or create project」をクリックし、「Create a new project」を選んでください。


プロジェクト名を入力したらCREATE AND ENABLE APIをクリック。
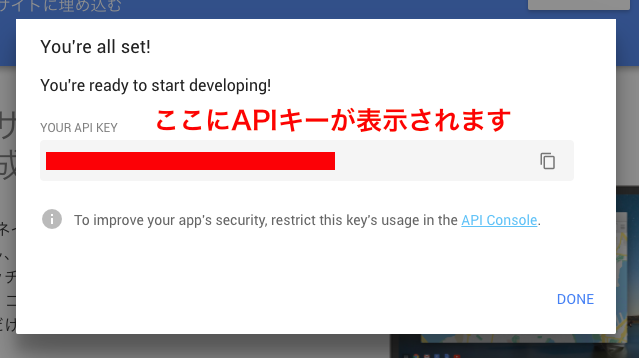
これでAPIキーが発行されます。

2, キーの制限
ただこのままでは何の制限もかかっていないので、誰でもこのAPIキーを使用することが出来てしまいます。そこで使うことが出来るページの範囲を限定します。
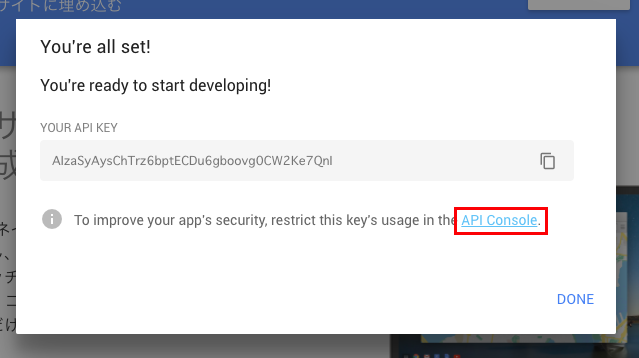
APIキーが表示されたら、API Consoleをクリック

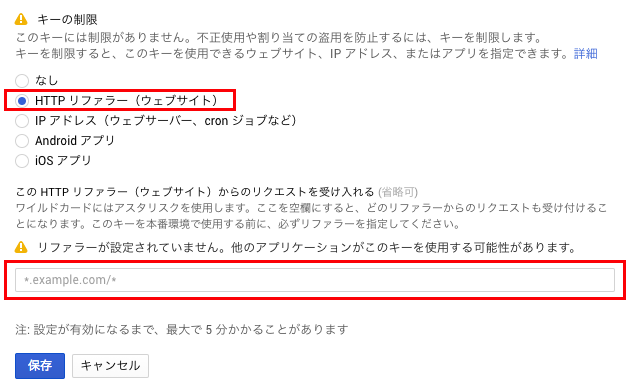
そこで『キーの制限』を設定します。
今回はホームページ内で使用するので「HTTPリファラー(ウェブサイト)」をチェックします。
次にリファラーを設定します。
ここではAPIを使用するサイトを指定します。
例えば当ブログ(https://recost-design.com/)で使用する場合は「recost-design.com/*」のように指定してあげます。

これでAPIの設定は完了です。
3, 座標を取得する
次に入力する緯度、経度の座標を調べます。
例えば新大阪駅のこのポイント。

ここにマーカーを配置した地図を作るとします。
このポイントをクリックすると、画面の下に以下のような項目が表示されます。
その中にカンマで区切られた数字が表示されており、それぞれ左が緯度、右が経度になります。

これをメモしておいてください。
4, 地図を表示させる
まずは地図を表示させたい箇所に以下を記述します。
<div id="sample" style="width:100%; height:300px;"></div>
地図の大きさはお好みで指定してください。
次のその下に以下を記述します。
<script type="text/javascript">
function initMap() {
var uluru = {lat: 【緯度】, lng: 【経度】};
var map = new google.maps.Map(document.getElementById("sample"), {
zoom: 18, // ズームの大きさ
center: uluru
});
var marker = new google.maps.Marker({
position: uluru,
map: map
});
}
</script>
【緯度】と【経度】はさきほどメモした値を入れてください。
最初に表示させるズームの大きさを変える時はzoomの値を変更します。
そしてさらにその下に以下を記述します。
<script src="https://maps.googleapis.com/maps/api/js?key=【APIキー】&callback=initMap"></script>
【APIキー】はこのブログ記事の最初に取得したAPIキーです。
これで完成です。
読み込む順番が間違うと地図が表示されない注意してください!