表を作成する<table>タグ。
皆さんは<table>を作成する時どのような方法で作りますか?
- 一列ずつ手打ちで
- Dreamweaverを使う
- Table Tag Generatorのようなサイトを使う
上記以外の方法で、Macに標準でインストールされてる「Numbers」と「テキストエディット」を駆使することで、簡単に<table>を作成することが出来るのでご紹介します。
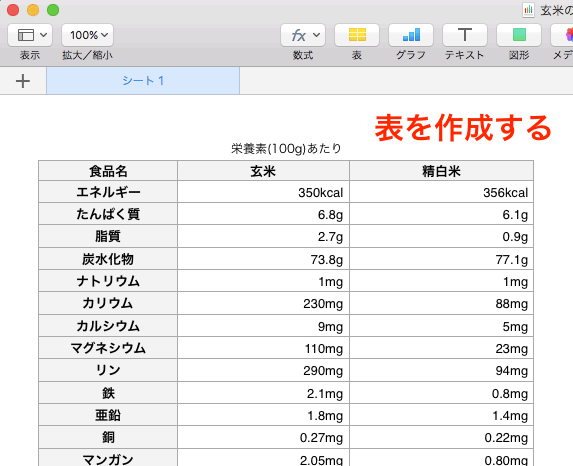
1, Numbersを起動して表を作成
まずは普通にNumbersを起動して表を作成してください。

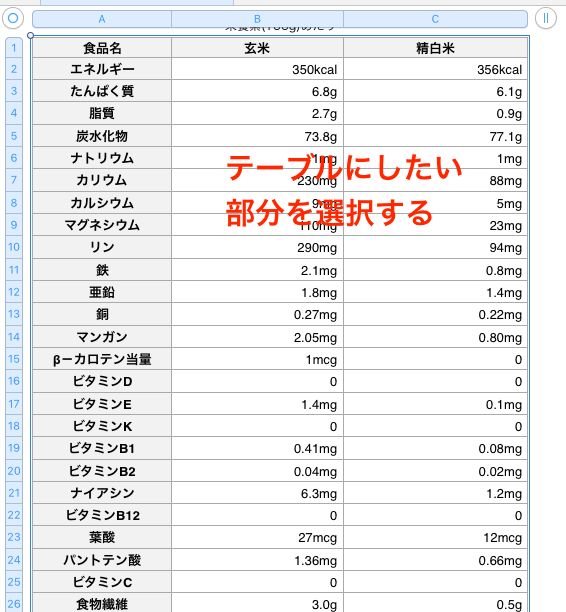
2, テキストエディットにコピー
Numbersで作成した表をHTMLにしたい部分を選択してコピーして下さい。
この時Get Plain Textのようなスタイル情報を消すアプリを使っている人はアプリを止めておいてください。

次にテキストエディットを開いてください。

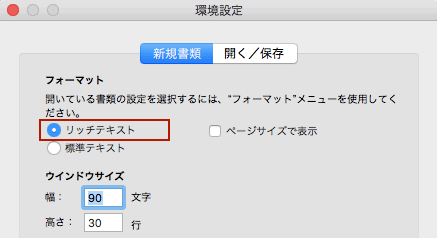
ここで注意して頂きたいのが、「環境設定」で「フォーマット」がリッチテキストになっていないとうまくいかないので、もし標準テキストになっていたら変更しておいてください。

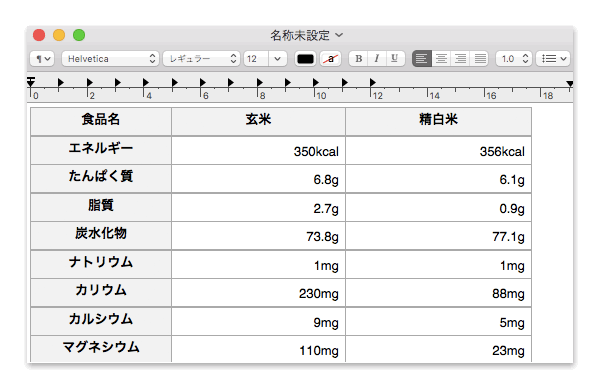
ここに先ほどコピーした表をペーストしてください。

すると表の色などを残したまま表がテキストエディットに貼り付けられます。
3, 保存
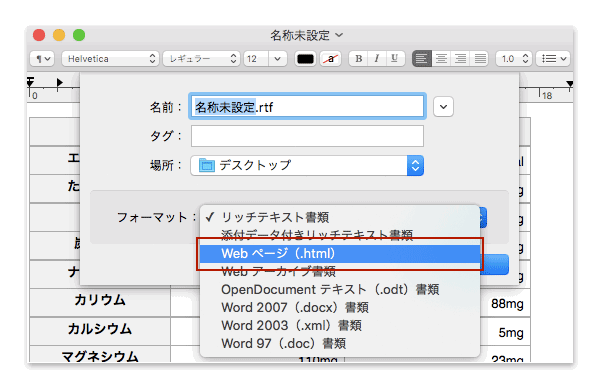
この状態で保存を行います。
保存するとき、フォーマットで「Webページ(.html)」を選んでください。

これで完了です。
あとはいつも自分が使っているテキストエディタで開くと、

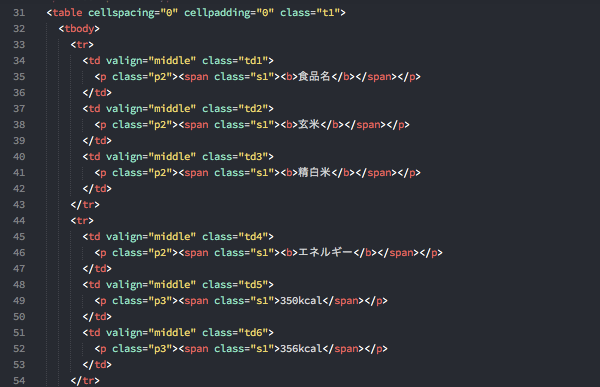
このようにちゃんとテーブルになっていることを確認出来ます。
classも付いているので編集もしやすいです。
以上です。