構造化データマークアップされたWordpressフレームワークBeans。
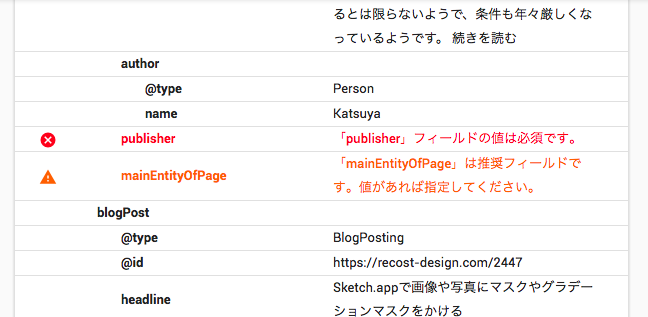
構造化データマークアップされているので、構造化データテストツールでちゃんと構造化されているかを調べてみるとエラーが出る。

中を見てみると、
「publisher」フィールドの値は必須です。
と出てきました。

publisherを辞書で調べると
publisher
出版社、出版業者、新聞経営者、新聞社主
引用元:Weblio 辞書
となっています。
ブログでいうと運営元の組織と解釈していいかと思います。
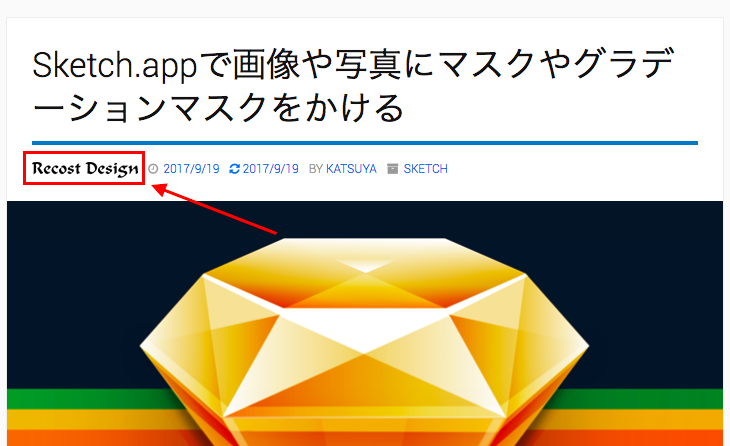
ここではブログのロゴデータを表示させます。
publisherタイプを書く時、以下のプロパティが必要になります。
| itemprop | 説明 |
|---|---|
| logo | https://schema.org/ImageObject |
| url | ロゴのURL |
| width | ロゴの横幅 |
| height | ロゴの高さ |
| name | 会社名、組織名 |
場所はこの位置に設置しようと思います。

編集するファイルは全部で2つ
テーマフォルダの中の下記のディレクトリに移動します。
tm-beans/lib/templates/fragments
その中で編集するファイルは以下の2つです。
- post-shortcodes.php
- post.php
post-shortcodes.php
まず専用のショートコードを作ります。
beans_add_smart_action( 'beans_post_meta_publisher', 'beans_post_meta_publisher_shortcode' );
/**
* Echo post meta date shortcode.
*
* @since 1.0.0
*/
function beans_post_meta_publisher_shortcode() {
echo '<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">';
echo '<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">';
echo '<img src="ロゴのURL" />';
echo '<meta itemprop="url" content="ロゴのURL">';
echo '<meta itemprop="width" content="ロゴの横幅">';
echo '<meta itemprop="height" content="ロゴの高さ">';
echo '</div>';
echo '<meta itemprop="name" content="会社名・組織名">';
echo '</div>';
}
post.php
次に表示させる位置を指定します。
98行目あたりにあるfunction beans_post_meta()の中の
$meta_items = apply_filters( 'beans_post_meta_items', array( 'date' => 10, 'author' => 20, 'comments' => 30, ) );
の部分に以下を追加します。
$meta_items = apply_filters( 'beans_post_meta_items', array( 'publisher' => 5, 'date' => 10, 'author' => 20, 'comments' => 30, ) );
これでロゴが表示されるようになります。
構造化データテストツールでもエラーは出なくなりました。

まだmainEntityOfPageの推奨フィールドの警告が残っていますが、こちらは次回。